In diesem Beitrag möchte ich dir Schritt für Schritt zeigen wie, du deine Coming Soon Seite in Elementor gestaltest. Wie du eine Coming Soon Seite erstellst und den Wartungsmodus aktivierst, habe ich dir bereits in diesem Beitrag erläutert. Ich erkläre dir in diesem Elementor Tutorial wie ich eine Coming Soon Seite aufgebaut habe, du kannst die einzelnen Schritte übernehmen oder deine eigenen Vorstellungen einfließen lassen.
Im Anschluss dieses Tutorials habe ich dir meine Bearbeitungsdatei zum Download bereitgestellt. Beginnen wir nun mit der Gestaltung deiner Seite.
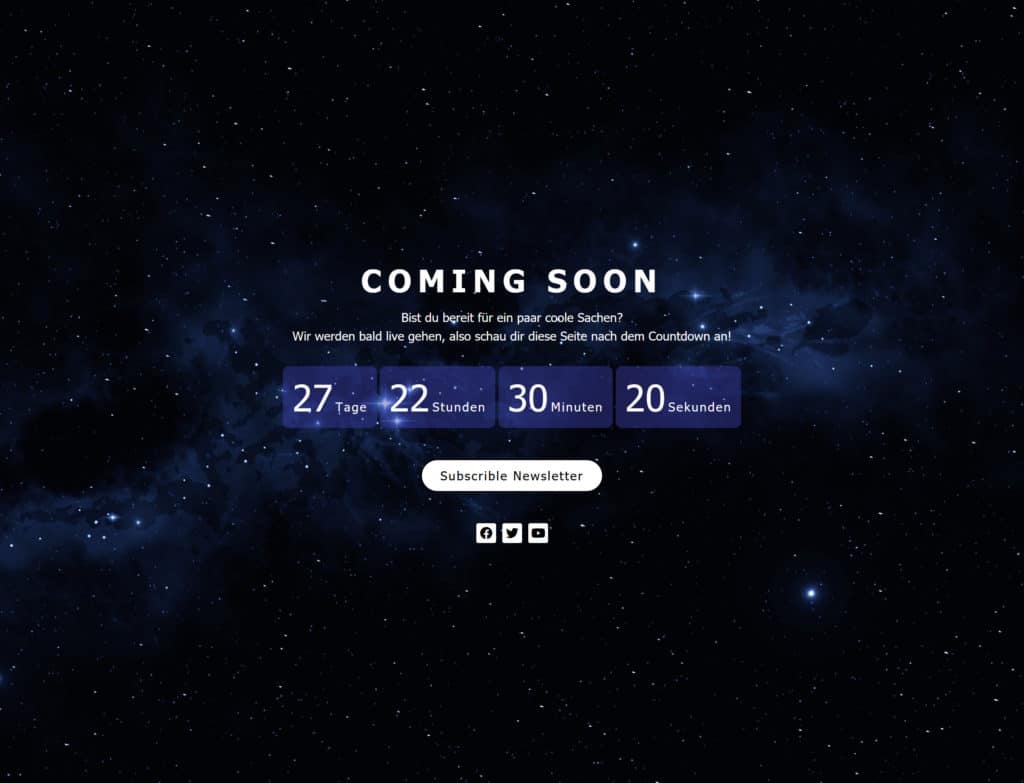
Coming Soon Seite Vorschau

Elementor Seitenlayout umstellen
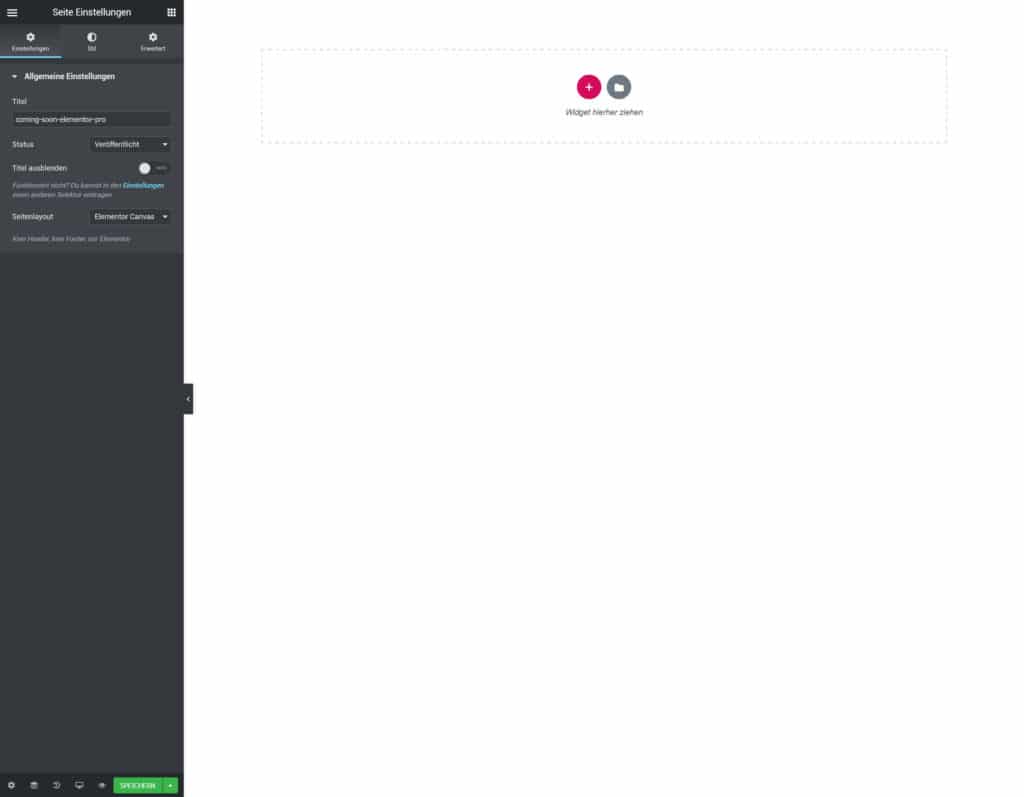
Im ersten Schritt stellst du dein Seitenlayout um, auf unserer Coming Soon Seite möchten wir später, weder Kopf- noch Fußzeile haben. Klicke dazu in der unteren Menüleiste auf das  Zahnrad, um die Seiten Einstellungen zu öffnen.
Zahnrad, um die Seiten Einstellungen zu öffnen.

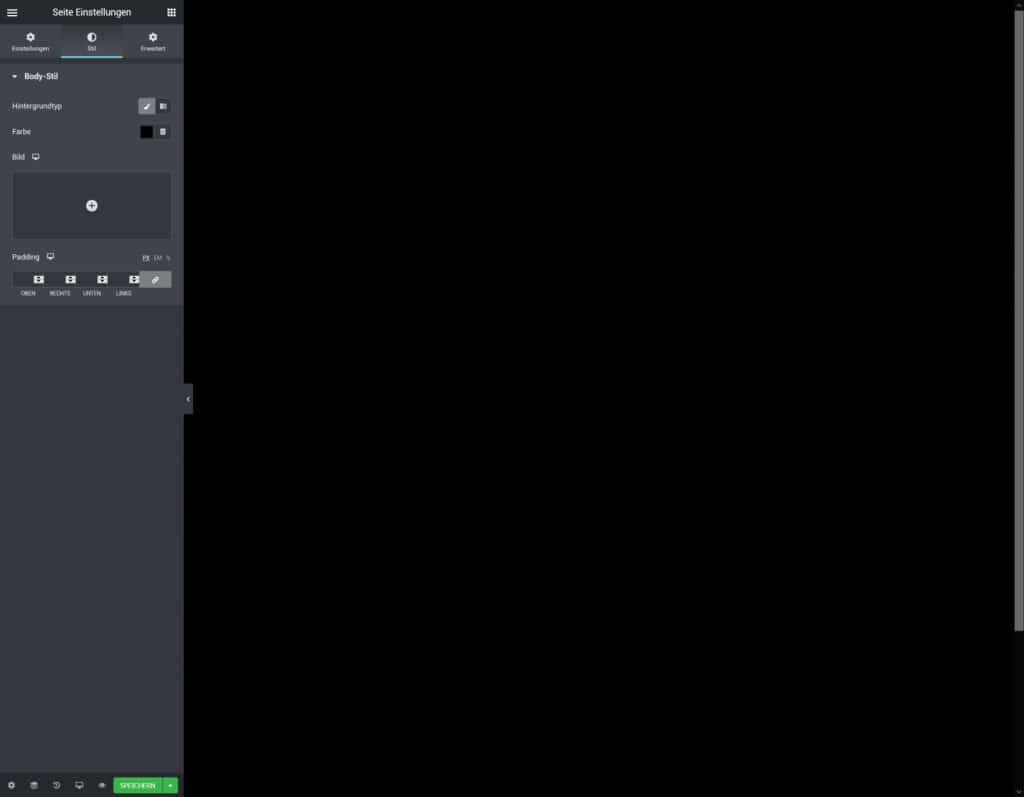
Stelle das Seitenlayout auf “Elementor Canvas” um. Wechsle im Anschluss den Tab zu “Stil” und ändere die Hintergrundfarbe in Schwarz.

Erstelle einen Abschnitt
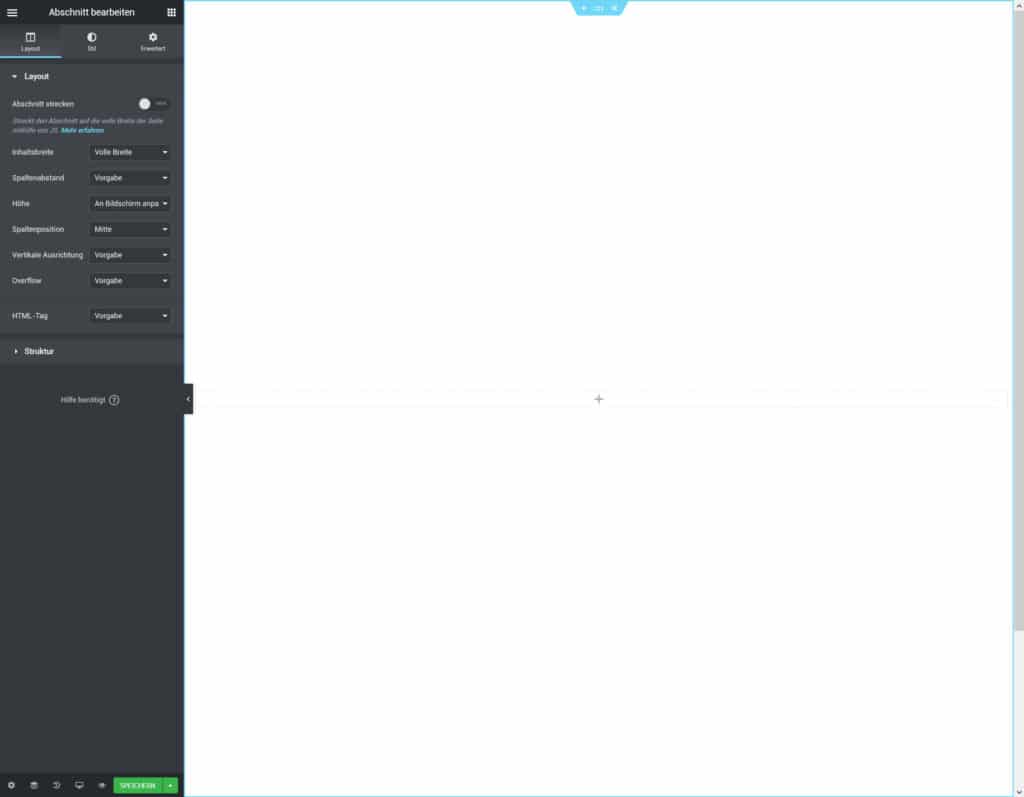
Erstelle nun einen Abschnitt und wähle nur eine Spalte aus. Stelle unter “Layout” die “Inhaltsbreite” auf “Volle Breite”, sowie die “Höhe” auf “An Bilschirm anpassen” aus.

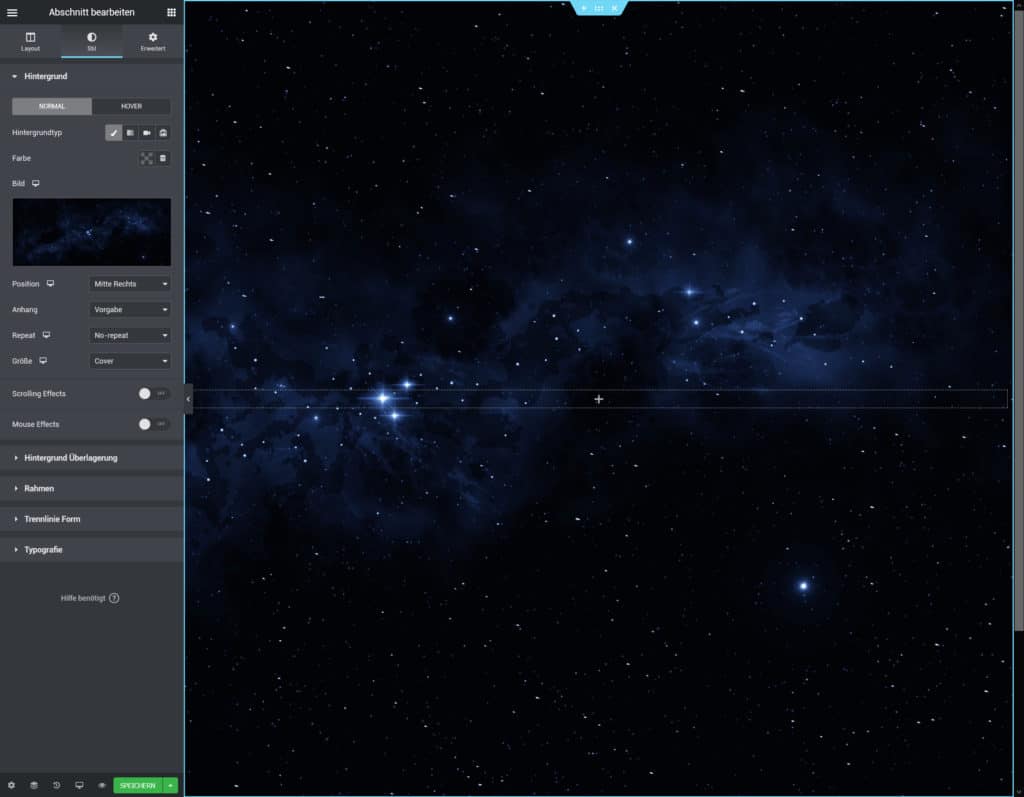
Wechsle den Tab zu “Stil”, um weitere Einstellungen für diesen Abschnitt vorzunehmen.

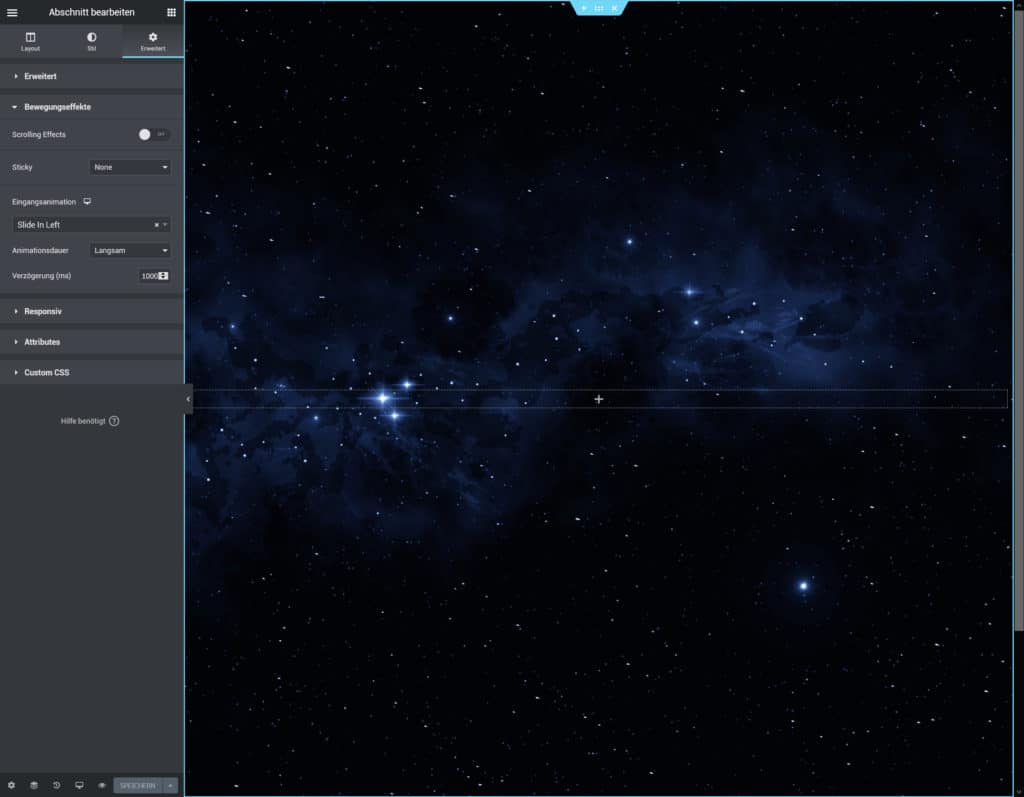
Füge ein Hintergrundbild zu deinem Abschnitt hinzu, stelle die “Position”, “Repeat” und “Größe” deines Bildes ein. Wechsle im Anschluss den Tab auf “Erweitert”. Damit der Hintergrund beim Laden der Seite etwas in “Schwung” kommt, erstellen wir eine “Bewegungsanimation”. Übernehme dazu folgende Werte wie auf dem Bild beschrieben oder verwende eine eigene Animation.

Coming Soon Seite mit Inhalt füllen
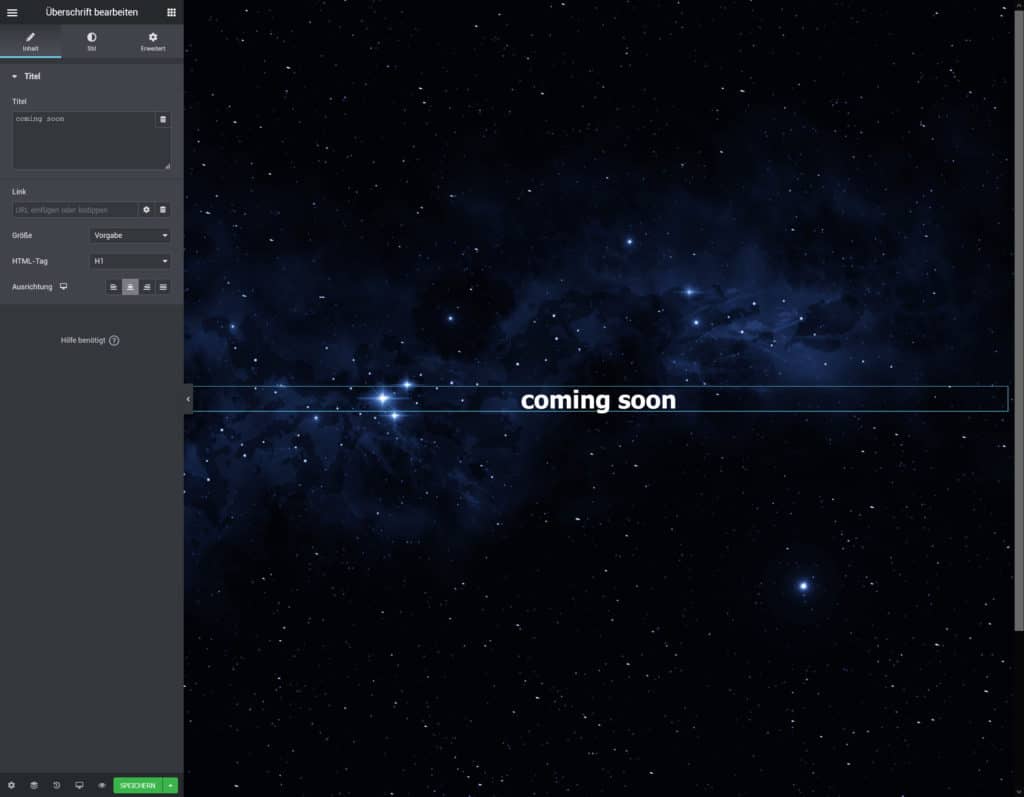
Nachdem wir nun den Abschnitt mit einem Hintergrundbild und einer Animation belegt haben, kannst du mit dem Inhalt deiner Seite beginnen. Füge dazu ein “Überschriften-Widget” in deine Spalte hinzu.

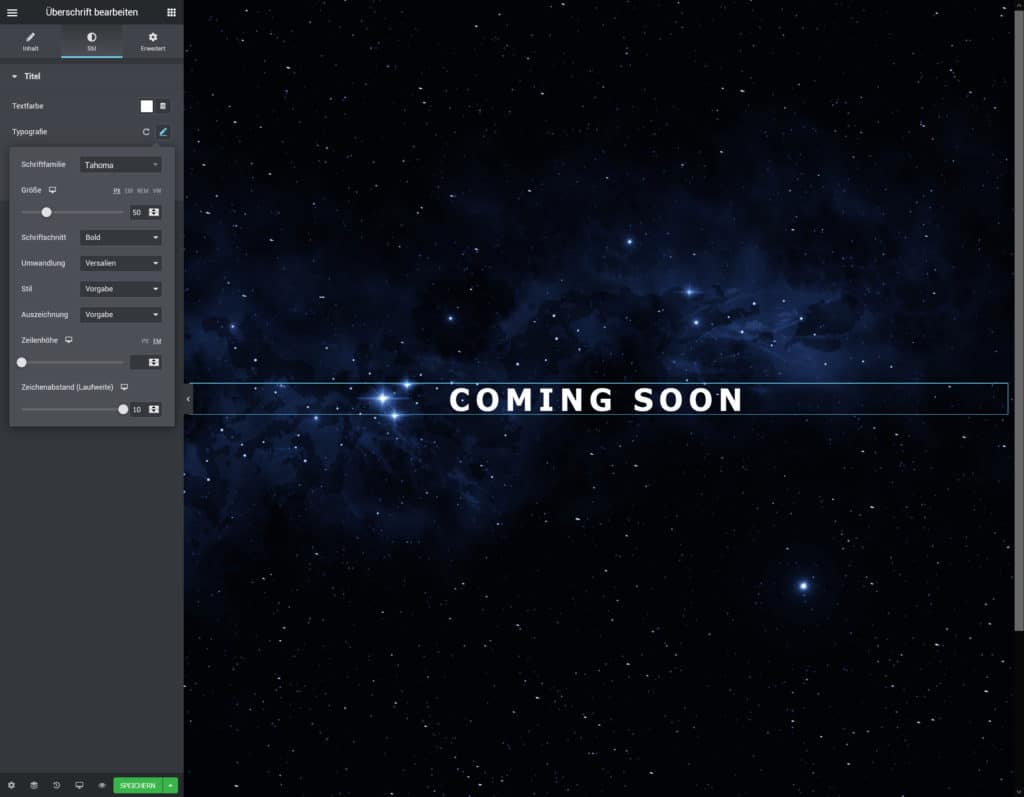
Passe im Tab “Stil” deine erstelle Überschrift an. Du kannst die Werte übernehmen.

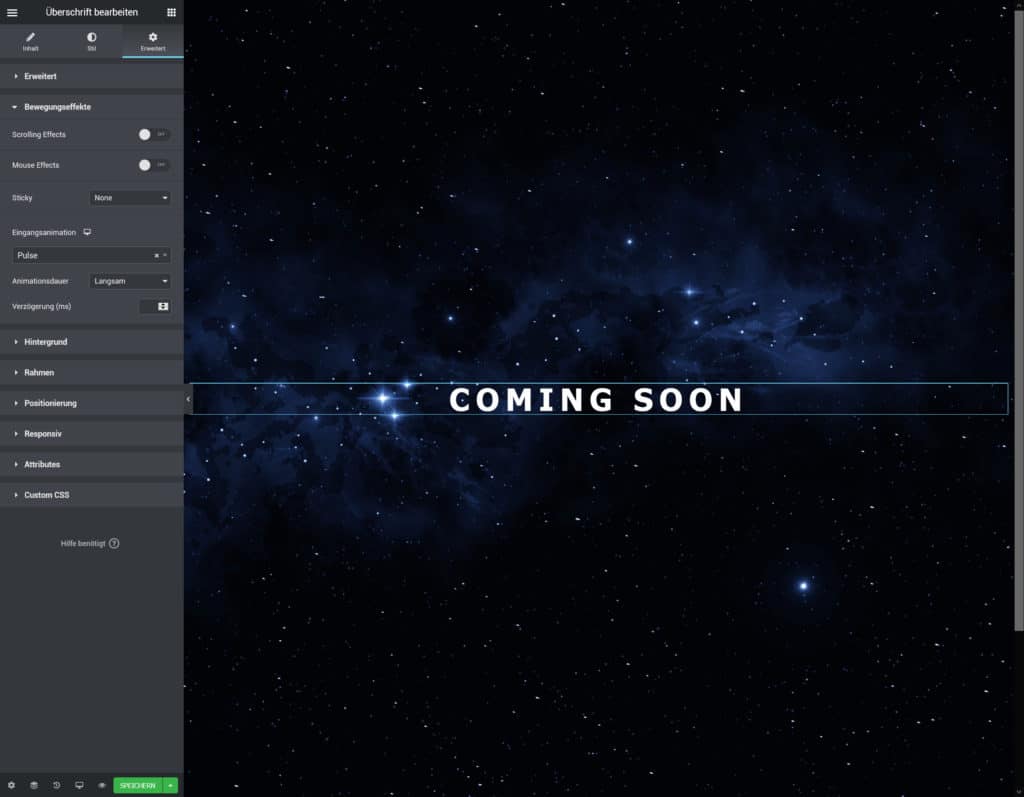
Füge deiner Überschrift eine “Eingangsanimation” hinzu. Vergebe eine Verzögerung von: “2000 ms”, damit die Animation erst nach der Hintergrund-Animation startet.

Text-Widget hinzufügen
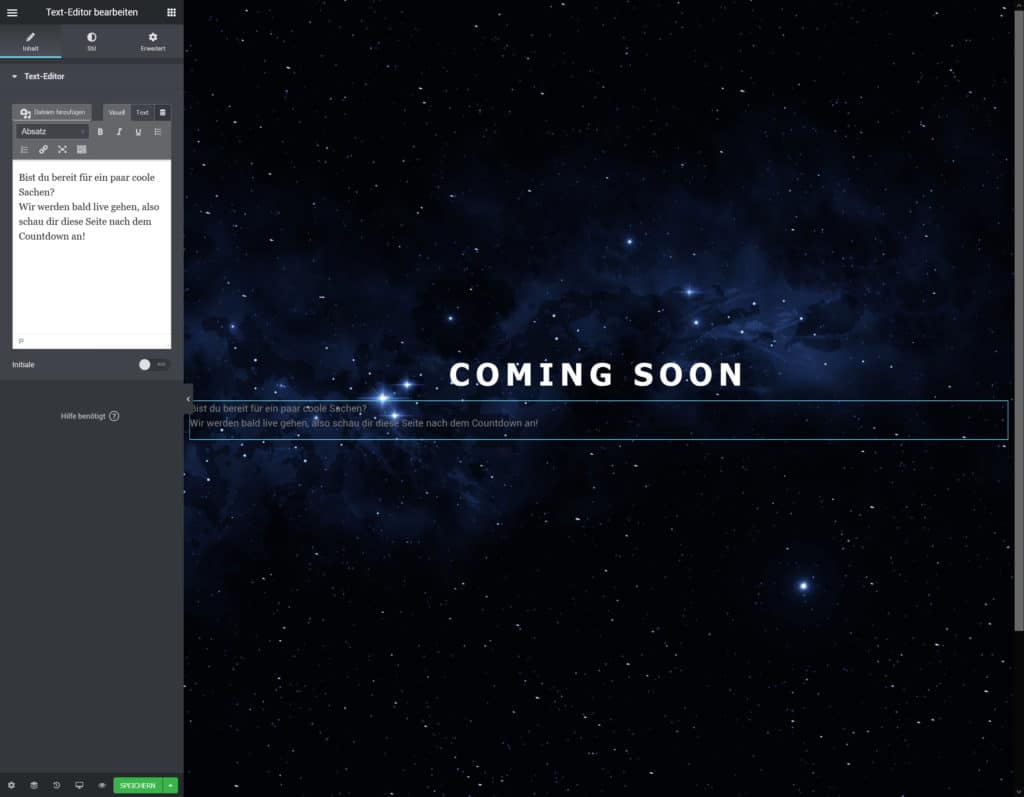
Füge ein Text-Widget unterhalb deiner Überschrift ein und beschreibe deine Seite oder gebe einen Ausblick auf das, was deine Besucher hier in Zukunft erwarten dürfen.

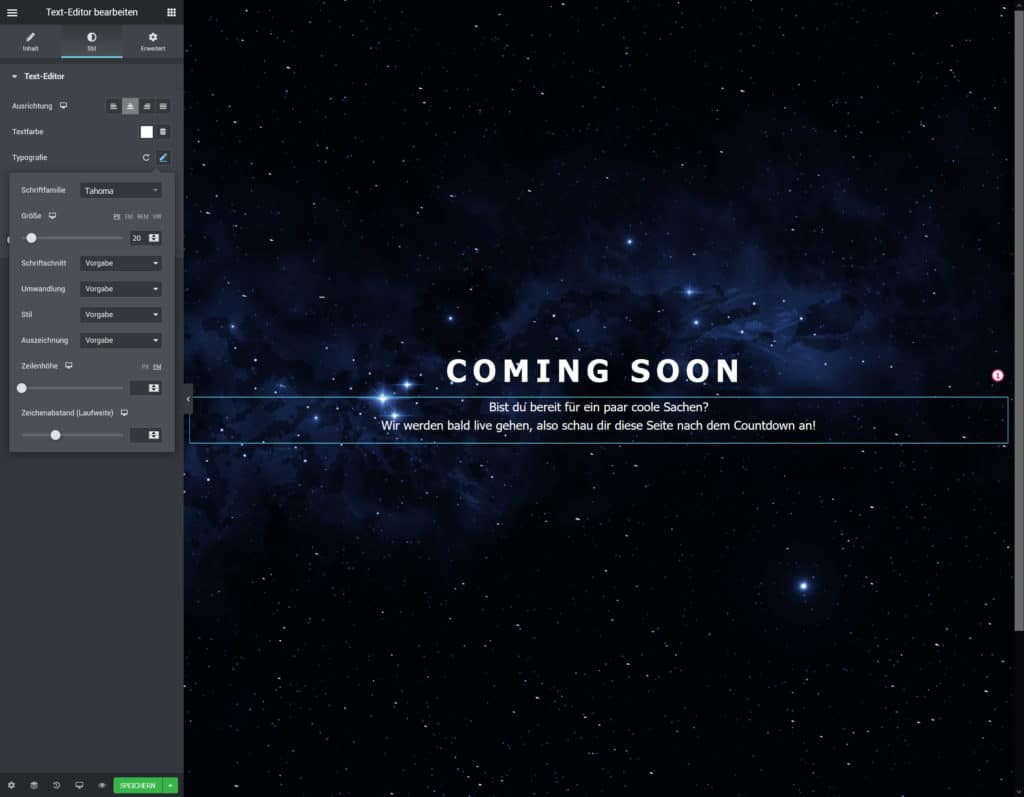
Passe deinen Text im Tab “Stil” an. Verwende die selbe Schriftart wie auch in deiner Überschrift. Wie du Schriftarten in Elementor einbindest und verwendest erfährst du in diesem Beitrag.

Countdown hinzufügen
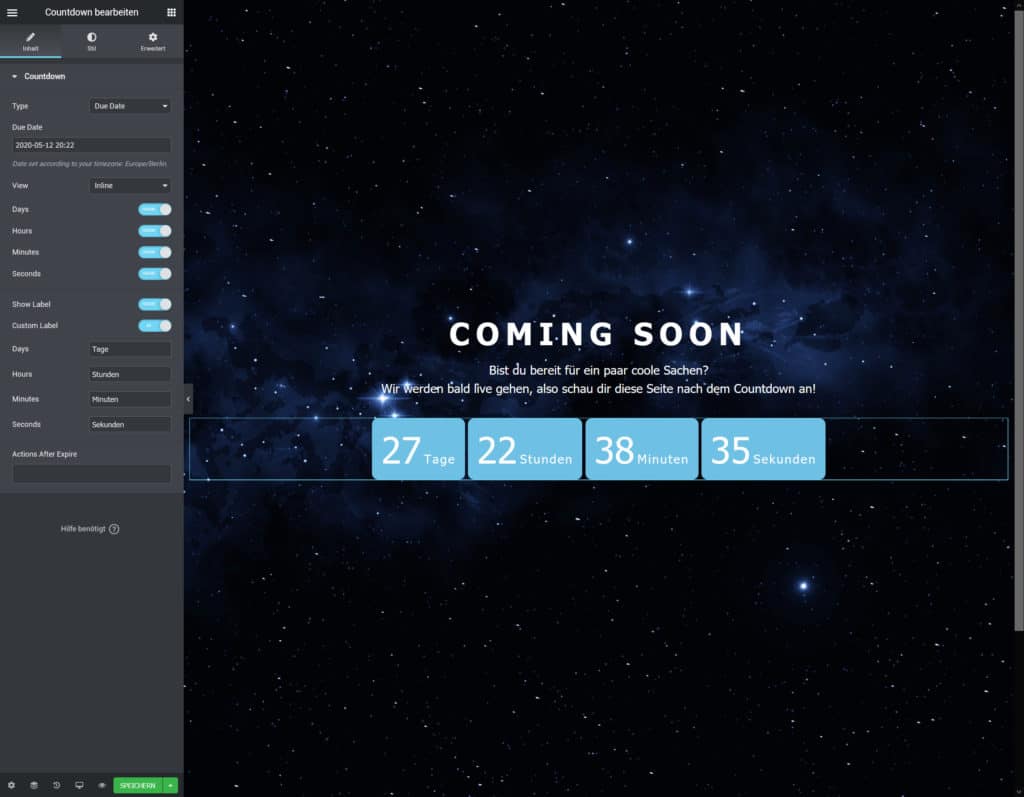
Damit deine Besucher erfahren wann, deine Webseite fertig ist, fügst du nun ein Countdown-Widget ein.

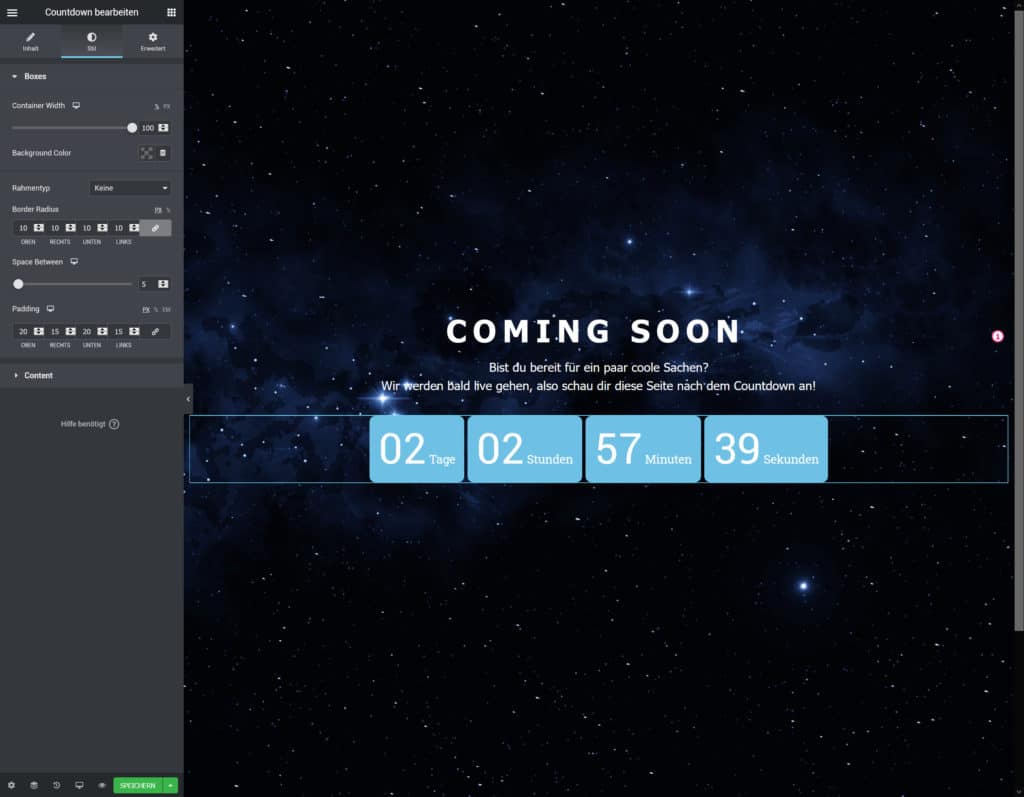
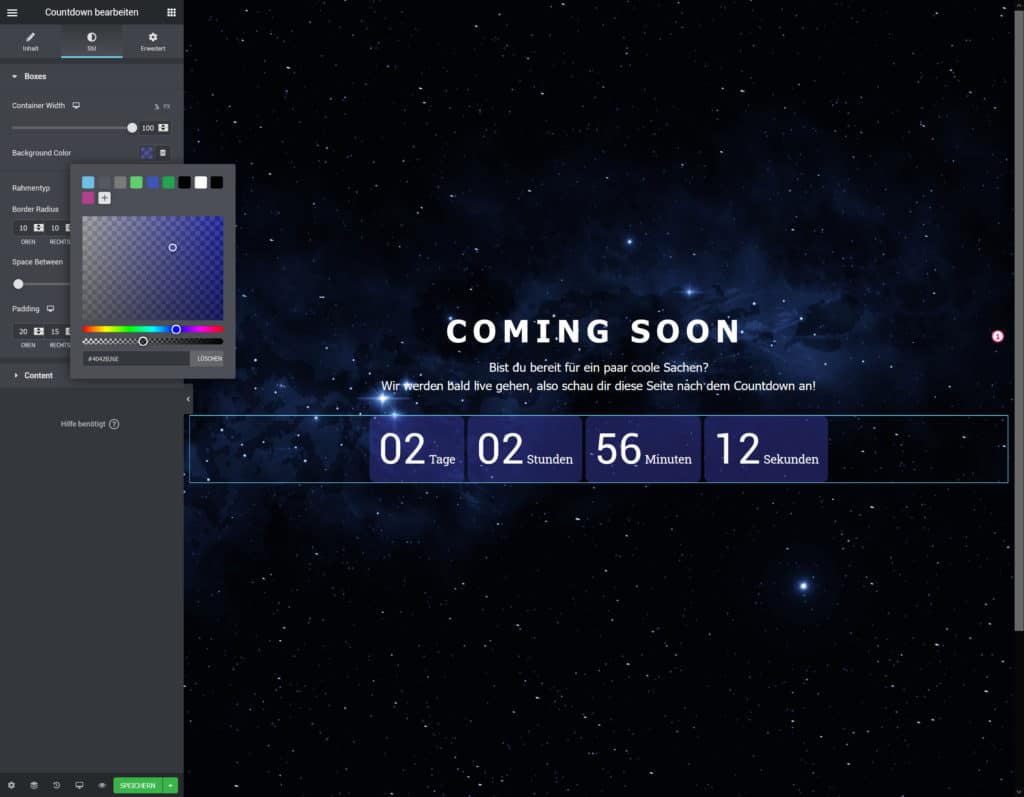
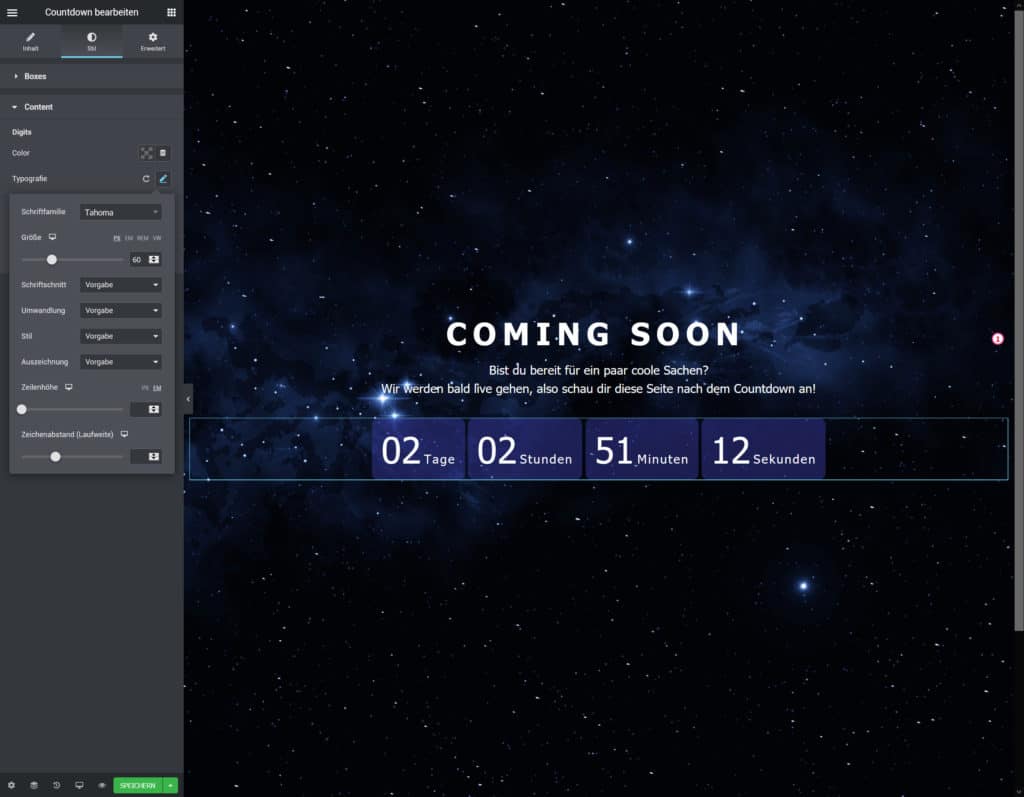
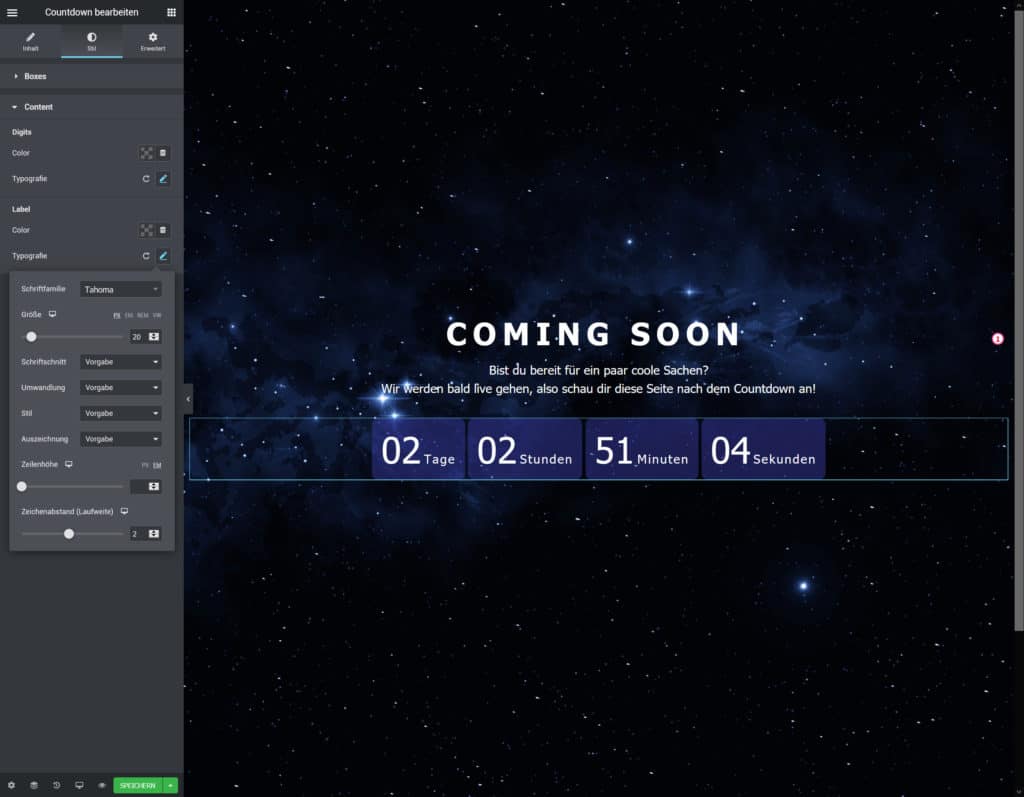
Passe deinen Countdown im Tab “Stil” an, indem du Schriftarten und Farben festlegst.




Interaktionsmöglichkeiten hinzufügen
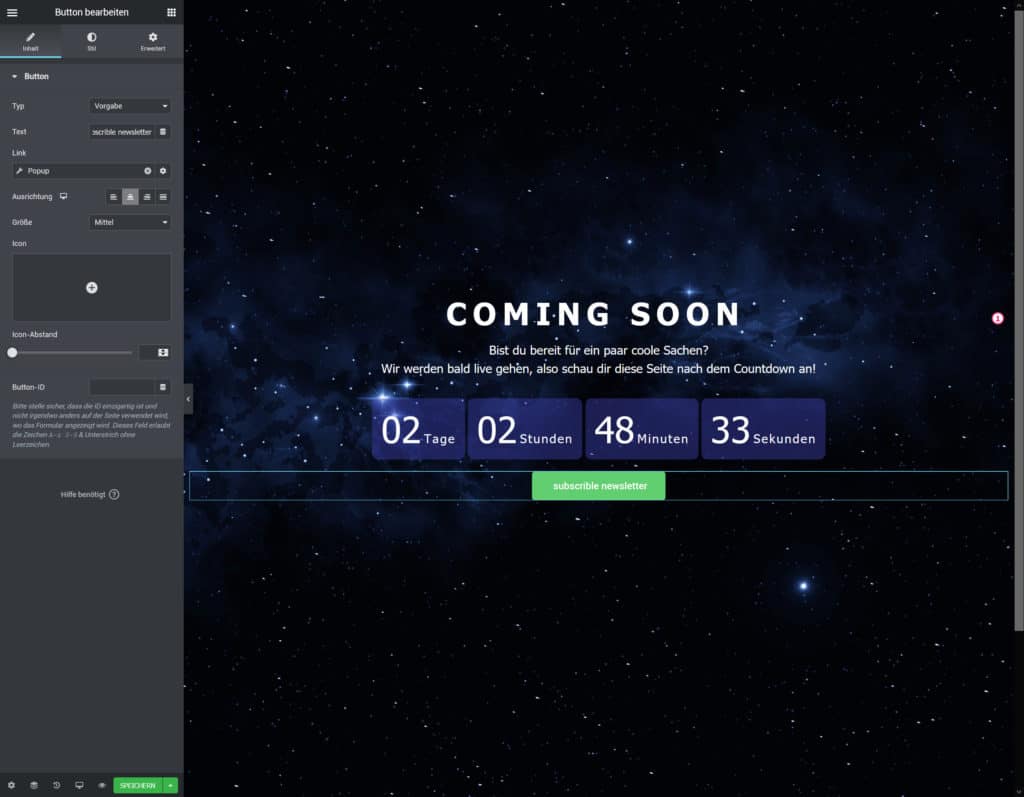
Damit deine Coming Soon Seite mehr Interaktion bietet, kannst du noch einen Button hinzufügen. Du kannst dabei deinen Button mit verschiedenen Funktionen belegen, in diesem Beispiel habe ich mich für eine Newsletter-Anmeldung über ein Popup entschieden. Wie du ein Popup samt Newsletter-Anmeldung erstellst, zeige ich dir in einem anderen Beitrag.

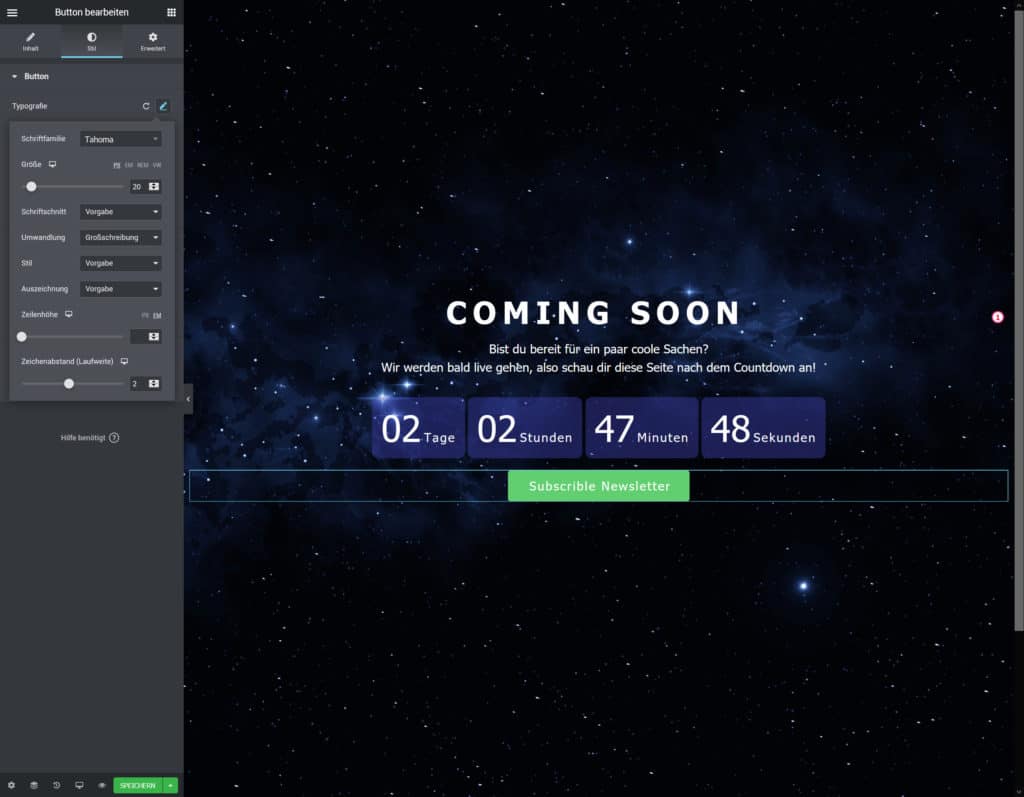
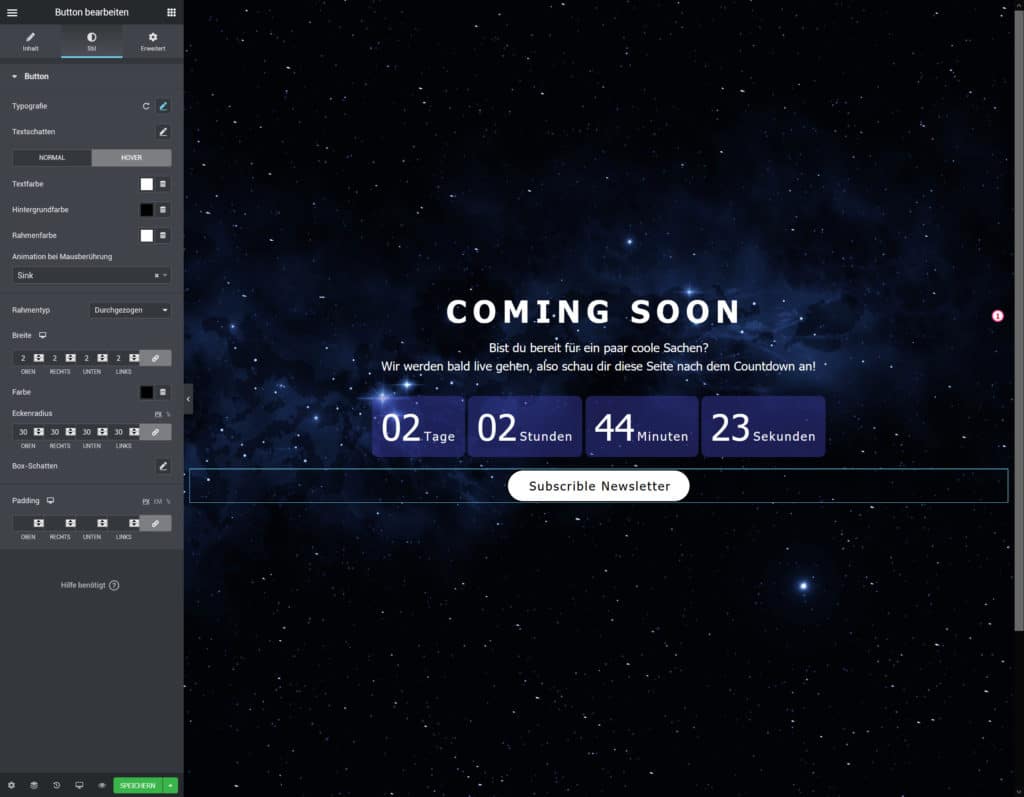
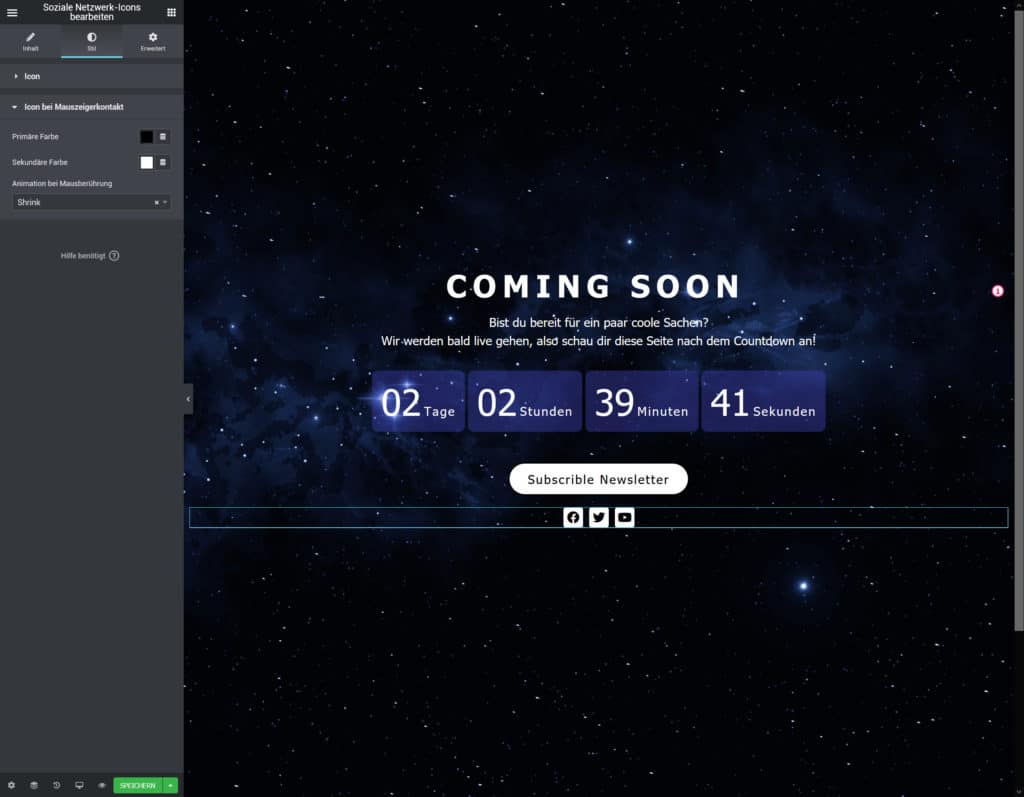
Konfiguriere deinen Button im Tab “Stil” und passe Farben, Hover, Abstände, Schriftart und Animation an.

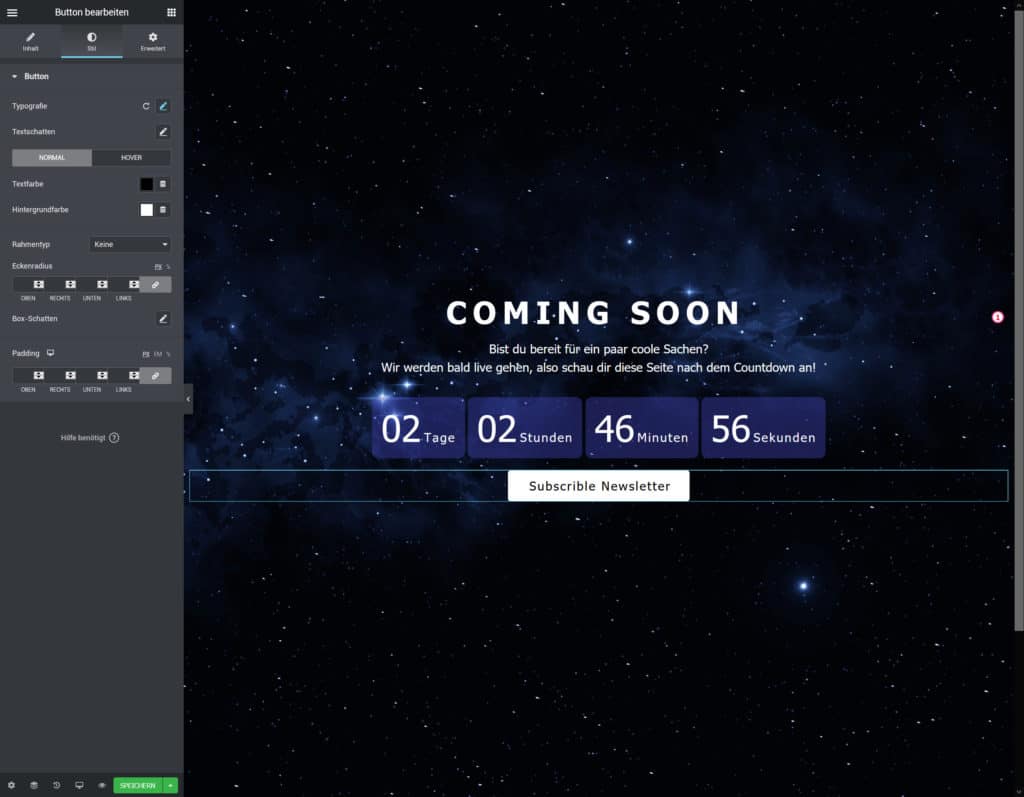
Ich habe den Button folgendermaßen konfiguriert: Textfarbe in Schwarz, Hintergrundfarbe in Weiß sowie eine Rahmenfarbe in Schwarz.

Für die “Hover” Einstellungen des Buttons, habe ich die Farben umgedreht.

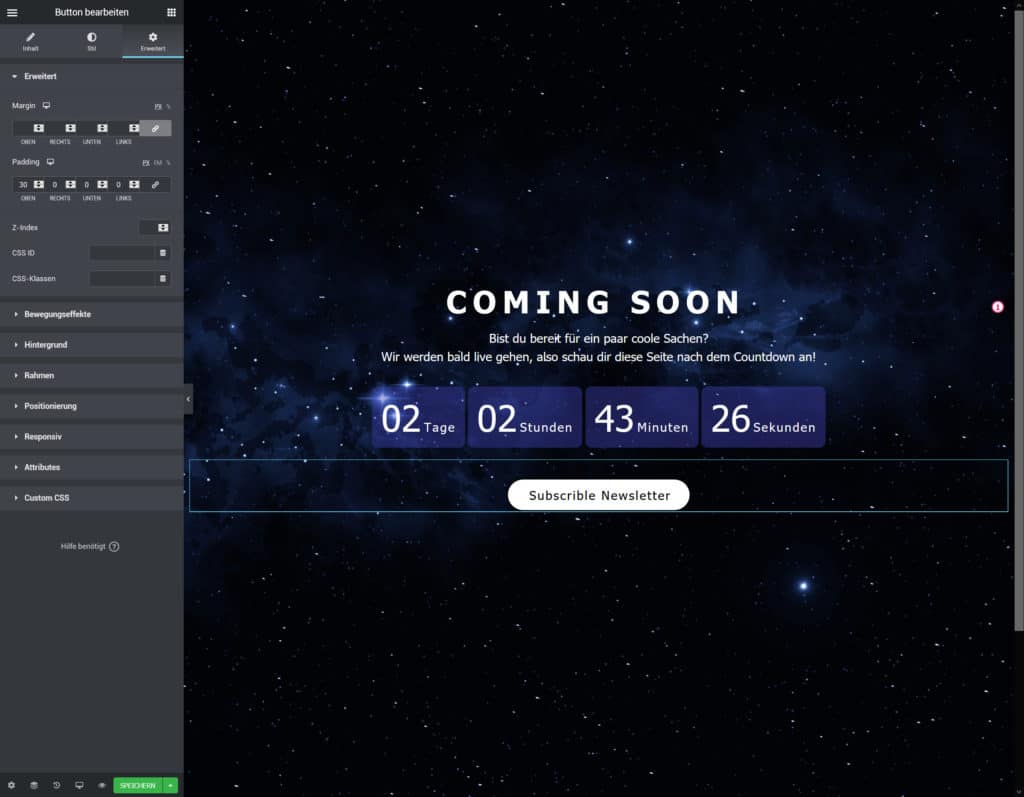
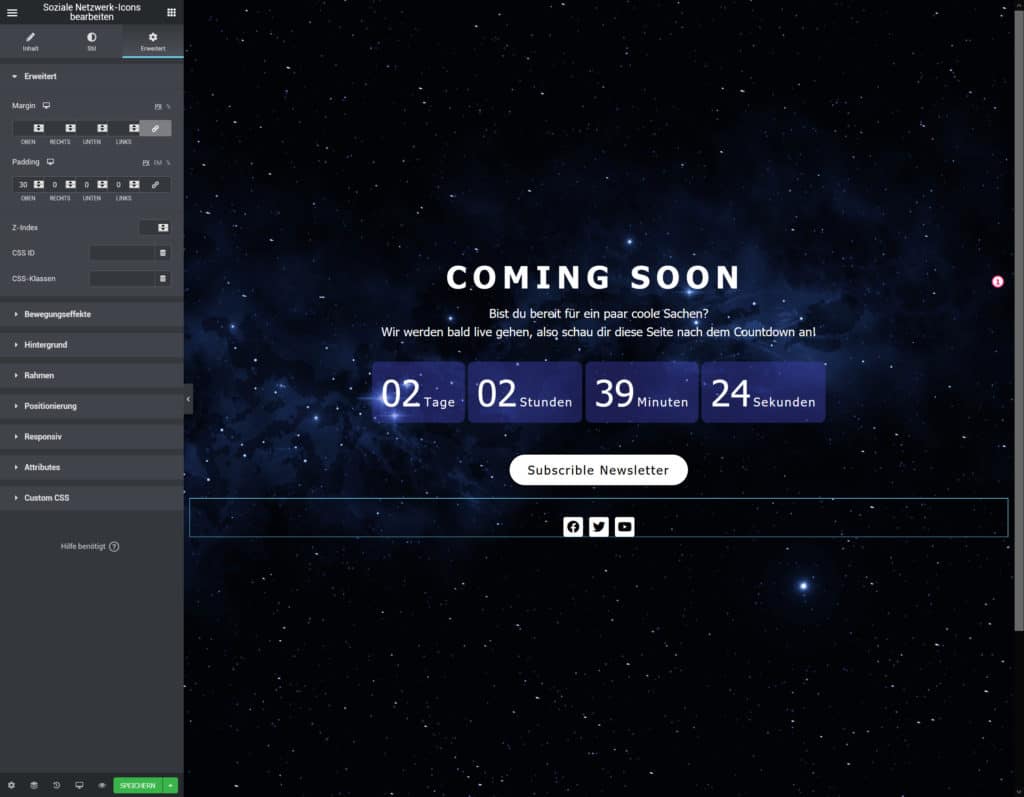
Wechsle den Tab zu “Erweitert” um den Button mittels “Padding” etwas vom Countdown zutrennen.

Social Media Buttons hinzufügen
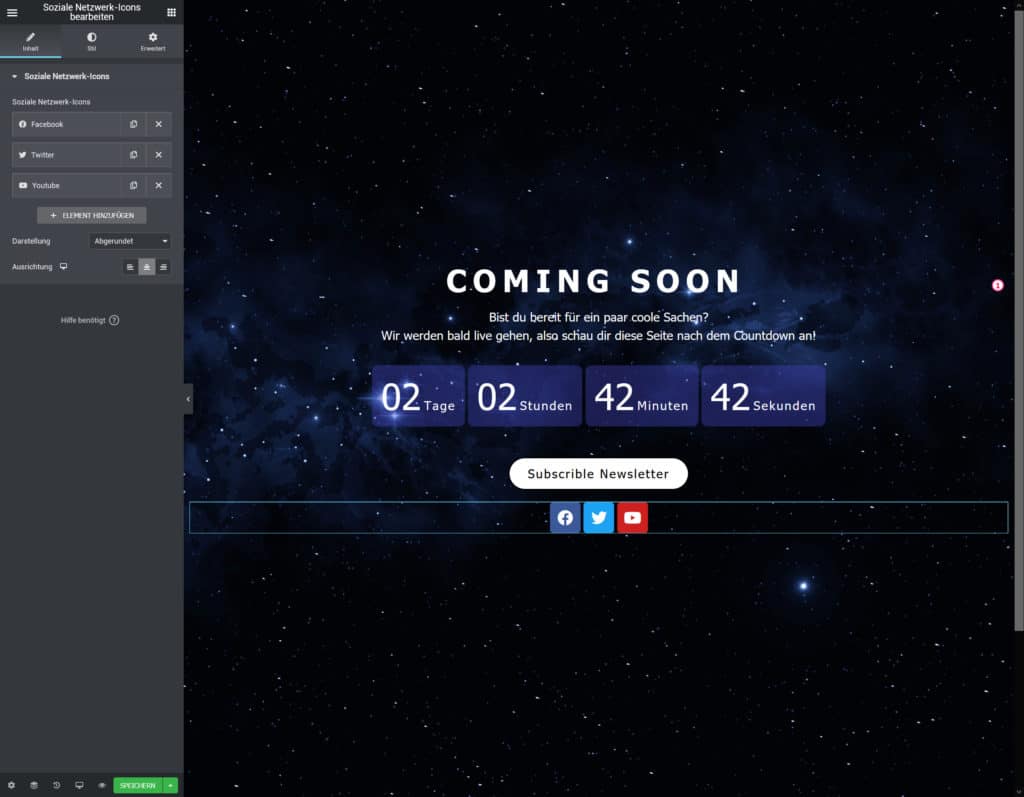
Füge unterhalb deines Buttons Social Media Buttons hinzu, um weitere Interaktionsmöglichkeiten zu schaffen.

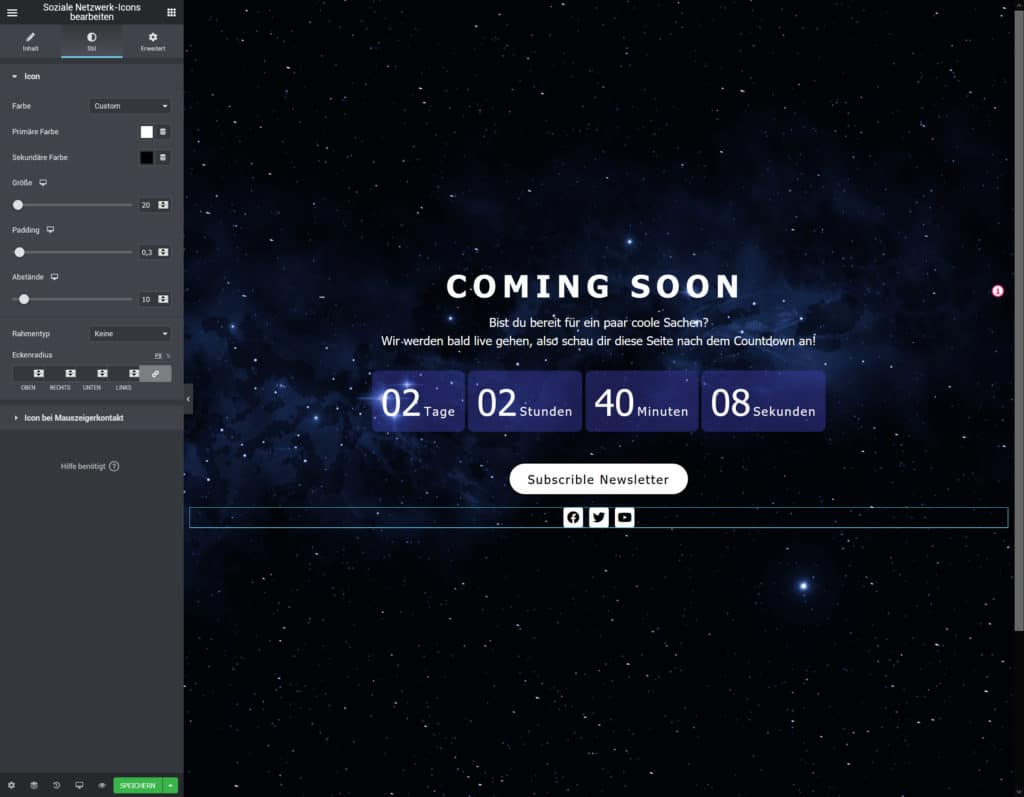
Passe deine Social Media Buttons im Tab “Stil” an. Du kannst die Farben der Buttons sowie Abstände und Animation anpassen.


Damit deine Social Media Buttons etwas mehr Abstand zum Button erhalten, kannst du im Tab “Erweitert” mithilfe von “Padding” den Abstand erhöhen.

Responsive-Einstellungen vornehmen
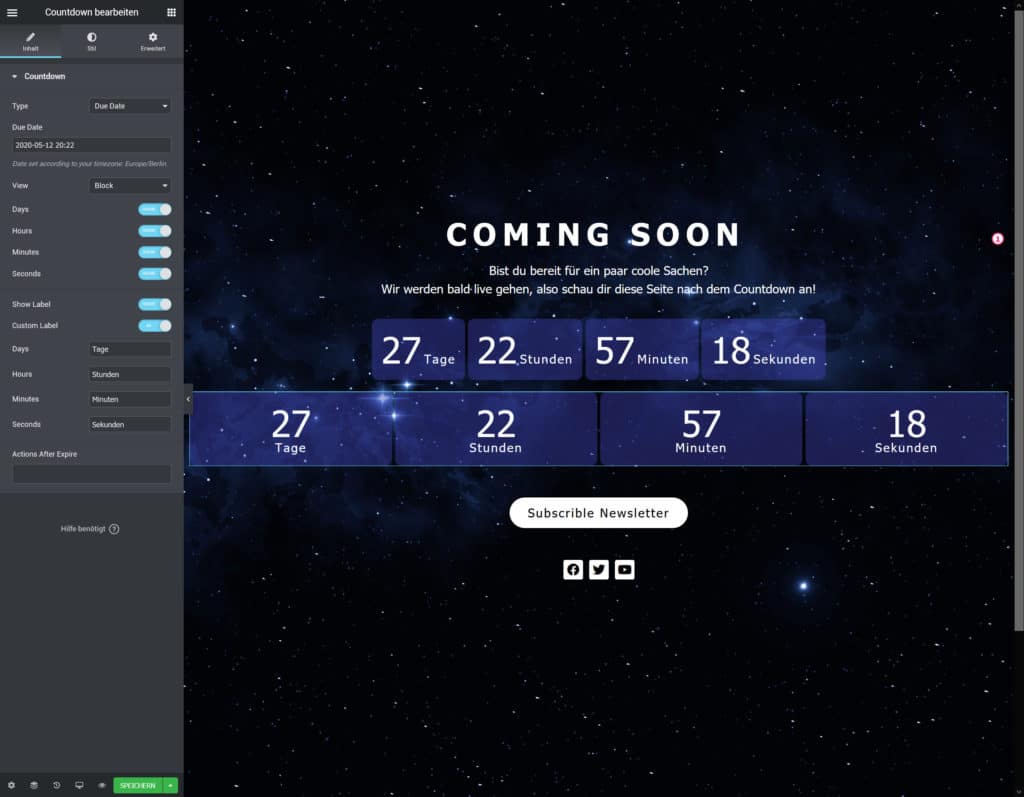
Im Prinzip ist deine Coming Soon Seite fertig. Jedoch fällt beim Klick durch die einzelnen Responsive-Ansichten insbesondere im “Mobilen” der Countdown unschön auf. Entweder passt du nun deinen vorhandenen Countdown-Widget an oder duplizierst diesen, um ihn extra für die “Mobile” Ansicht anzupassen.

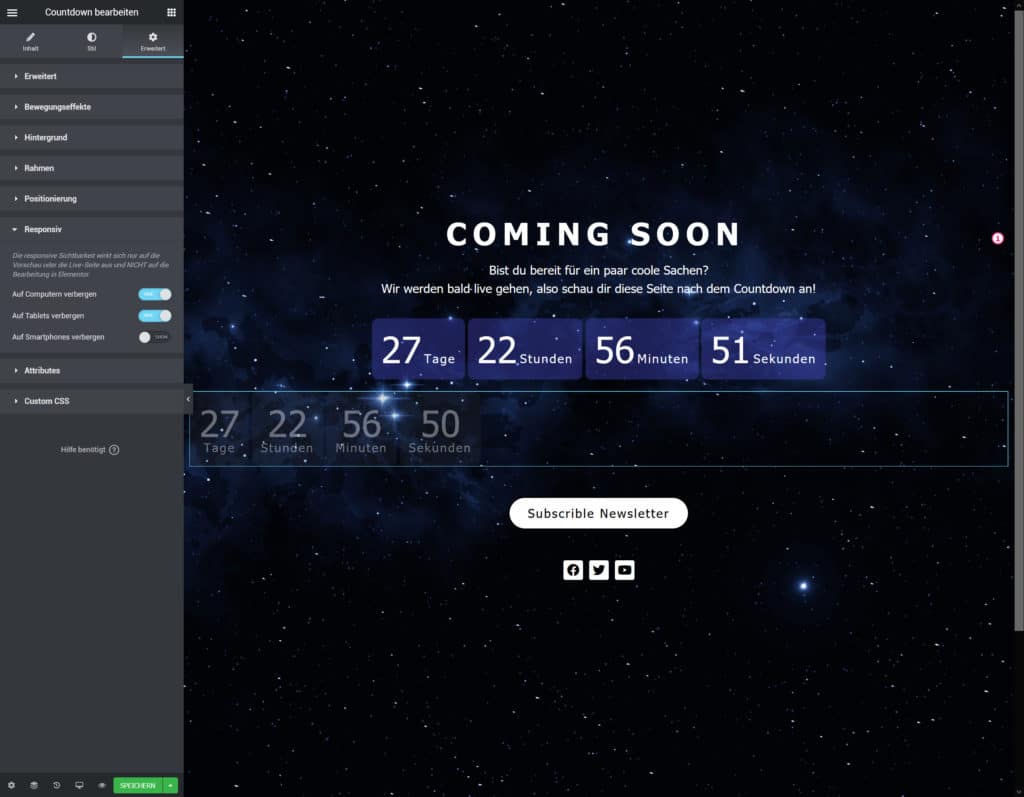
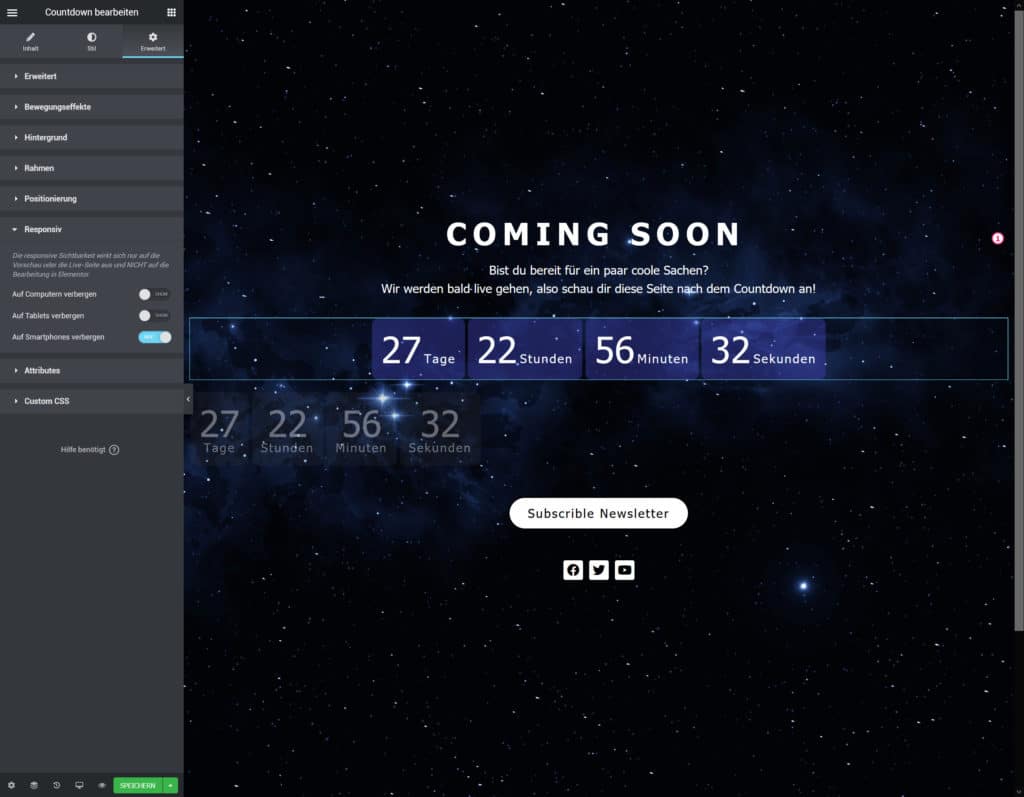
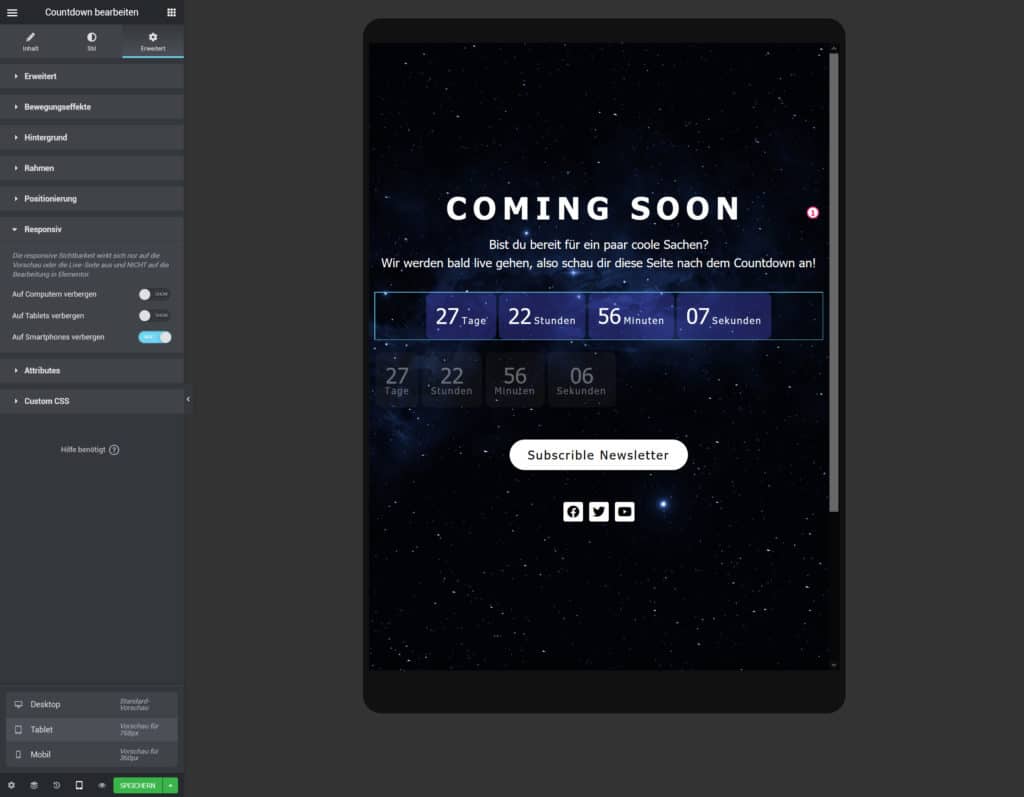
Stelle die Ansicht unter “View” auf “Block” um. Klicke im Anschluss auf den Tab “Erweitert”. Verstecke unter “Responsiv” dein Countdown-Widget auf “Computern” und “Tablets”. Dein Widget sollte nun leicht “grau” dargestellt werden.

Wähle im Anschluss den oberen Countdown aus und verstecke diesen im Tab “Erweitert” unter “Responsiv” für “Smartphones”.

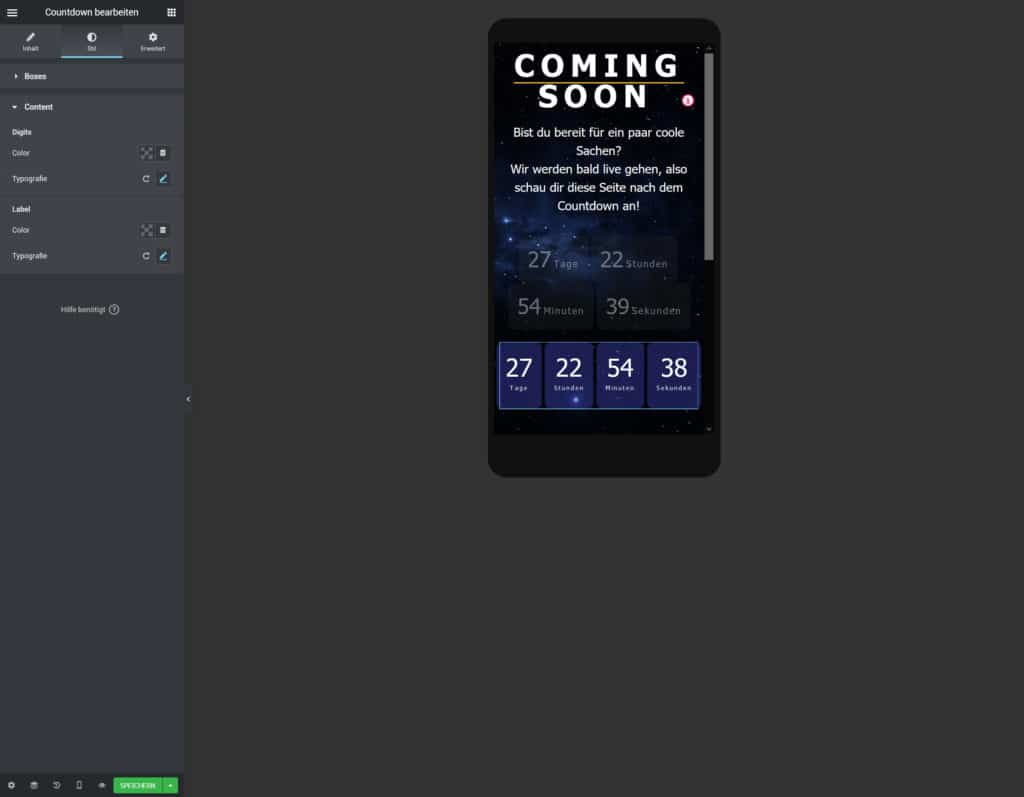
Überprüfe die einzelnen Ansichten indem du die Responsive-Vorschauen durchschaltest. Die ausgegrauten Elemente sind natürlich nur für dich im Bearbeitungsmodus “sichtbar”.

Passe gegebenenfalls die Schriftgrößen deines “Mobilen” Countdowns im Tab “Stil” an.

Speichere deine Seite ab und starte die Vorschau, um dir das Ergebnis anzuzeigen.
Download Elementor Template-Datei
Lade dir die Bearbeitungsdatei herunter. Du kannst das Template frei verwenden. Wie du ein Template importierst, erfährst du in diesem Beitrag.
Fazit
Das Gestalten einer Coming Soon Seite geht schnell und unkompliziert mit Elementor. Neben zahlreichen Animationen, Schriftarten und Interaktionsmöglichkeiten stehen dir quasi unendliche Möglichkeiten, deine Seite individuell zu gestalten.