Favicons sind die kleinen schönen Logos im Browsertab und stellen ein wesentlichen Bestandteil beim Aufbau deiner Marke oder Unternehmen dar.
Durch das Favicon wird ihr Besucher egal mit welchem Endgerät er deine Seite besucht, sofort eine Verbindung zu deinem Unternehmen oder Blog feststellen.
Erfahre wie du diesem Umstand zu deinem Vorteil nutzen kannst und wie du Favicons richtig verwendest.

Webseitenbesucher erkennen Marken nicht nur an den von dir verkaufen Produkten oder deinen Dienstleistungen, klar sollten diese stets im vordergrund stehen,
jedoch ist auch ein gewisser wiedererkennungswert unerlässig, schließlich schläft deine Konkurrenz nicht. Unterstütze also deinen Kunden oder Besucher dabei
sich deine Marke besser zu merken.
Ein Favicon ist quasi ein minimalistisches Logo oder ein teil eines Logos und kann deine Marke auch außerhalb deiner Webseite sicherstellen. Ein Favicon kannst du
als konsistent visuelle Präsenz verstehen, die an Orten wie:
- Browser-Registerkarten (Tabs)
- URL-Adressleisten
- Browser-Lesezeichen
- Internet-Suchverläufe
- RSS-Feeds
- Desktop- und Mobile-Home-Bildschirme
- App-Symbole
erscheinen und hier als Wiedererkennungswert zu deiner Marke dienen.
Mit anderen Worten, wenn du kein Favicon erstellst wird stets ein Platzhalter angezeigt und das ist eine verpasste Gelegenheit dich am Markt zu positionieren.
Warum du ein Favicon für deine Webseite brauchst
Favicon setzt sich aus zwei wörtern zusammen “favorite” und “Icon”, was man grob mit Favoriten-Symbol übersetzen könnte und wurde erst ende der 90er Jahre durch
Microsoft im Internet Explorer eingeführt. Ziel war es früher dem Nutzer dabei zu helfen, Webseiten besser unterscheiden zu können und sie somit schneller in ihren
Browser-Registerkarten aufzufinden.
Auch 20 Jahre danach ist dieser Gedanke immer noch allgegenwärtig und ist längst zum Standard einer jeden Webseite geworden und mehr noch, immer mehr Firmen nutzen dieses kleine Feld als starkes Branding ihres eigenen Unternehmens.

Eigentlich sollte das Favicon keine große Sache sein, jedoch sehe auch ich immer mal wieder Webseiten ohne. Ob der Betreiber dieses nur schlichtweg vergessen hat oder nicht
wusste wie er ein Favicon erstellt bleibt ein Rätsel. Fakt ist jedoch, dieses kleine Detail wird von Besuchern und Interessenten durchaus bemerkt und wahrgenommen.
Das obibe Beispiel hat dir gezeigt wie eine eigenständige Registerkarte (Tab) im Browser mit Favicon aussehen kann. So kannst du gewährleisten das Internetnutzer schnell zu einer Webseite zurückkehren können.

Damit du verstehst, das ein Favicon mehr ist als nur ein Bildchen im Browsertab, möchte ich dir anhand folgender Bilder zeigen, wo dein gesetztes Favicon überall Einscheinen kann.
Lesezeichen auf dem Handy

Registerkarten mobiler Browser

Es gibt noch etliche weitere Anwendungen, in denen dein Favicon erscheinen sollte. Darüber hinaus zeigt auch Google seit 2019 in den mobilen Suchergebnissen ein Favicon an. Dies kann unter Umständen zu einer höheren Klickrate führen, da du hier bereits deine Marke präsentierst.
Tipps für dein perfektes Favicon
Bei vielen Marken, Brandings und Unternehmen kann das eigene Logo als Favicon problemlos verwendet werden, die hauseigene Elementor-Webseite ist ein gutes Beispiel hierfür. In einigen Fällen muss das Logo reduziert werden oder etwas individuelles entworfen werden, dies kommt häufig bei größeren Logos vor.

Github.com ist ein Beispiel hierfür, das der eigentliche Name nicht im Favicon erscheint, sondern ein individuelles Logo. So musste nicht noch der Name “Github” in das Favicon integriert werden.
Verwende ein vereinfachtes Branding bei zu langen Logos
Am einfachsten ist es natürlich dein Logo passt in das Favicon, jedoch ist dies nicht immer der Fall oder gar möglich, sodass es vorkommt, dass du ein Symbol erfinden musst. Idealerweise nimmst du dazu Schriftart, Symbole und Farben deiner Markenidentität.

Google ist hier wieder ein Beispiel wert, all ihre unterschiedlichen Produkte und Anwendungen haben eigene Favicons. Der Google-Nutzer kann so schneller und leichter die einzelnen Anwendungen unterscheiden.
Favicon für unterschiedliche Anwendungen bereithalten
Je nach Plattform und Browser werden Favicons in unterschiedlichen Größen angezeigt. Sie können so klein wie 16 x 16 Pixel und so groß wie 64 x 64 Pixel sein.
Zudem gibt es weitere Größen für beispielsweise App- oder Shortcut-Favoriten die von 152 x 152 Pixel bis zu 192 x 192 Pixel betragen können. Es ist also manchmal besser das Favicon möglichst einfach zuhalten.
Das richtige Dateiformat
Moderne und am häufigsten verwendete Browser haben begonnen auch andere Formate als das .ico zu akzeptieren. Die nachfolgende Tabelle zeigt uns die möglichen Dateitypen für die gängigen Browser-Typen.

ICO und PNG werden in den neuesten Versionen eines jeden Browsers unterstützt, obwohl GIF dies auch tut solltest du keine GIFs verwenden.
Die meiste verwenden PNGs, da dies eine einfache, schnelle Methode darstellt und ein gängigeres Dateiformat ist als das ICO. Für kleine Firmen oder Blogs reicht das PNG auch meist vollkommen aus, jedoch empfehle ich für größere Seiten und Unternehmen stets das ICO, das liegt vor allem daran das du ein oder mehrere Bilder in unterschiedlichen Größen und Auflösungen in einer einzigen Datei speichern kannst.
So fügst du dein Favicon deiner Webseite hinzu
Beginnen wir nun die Theorie hinter uns zu lassen und ans praktische zu gehen.
Erstelle in einer Vektorfähigen-Software beispielsweise Adobe Illustrator oder Sketch ein SVG-Bild. Vektorbilder sind unendlich skalierbar und eignen sich so perfekt für dein Favicon.
Falls du nicht die Möglichkeit hast dein Favicon als Vektor zu erstellen, verwende das PNG-Format. Erstelle das Favicon größer als du es jemals benötigen wirst. Meine Empfehlung ist 260 x 260 Pixel.
Konvertiere und ändere die Größe deines Favicons
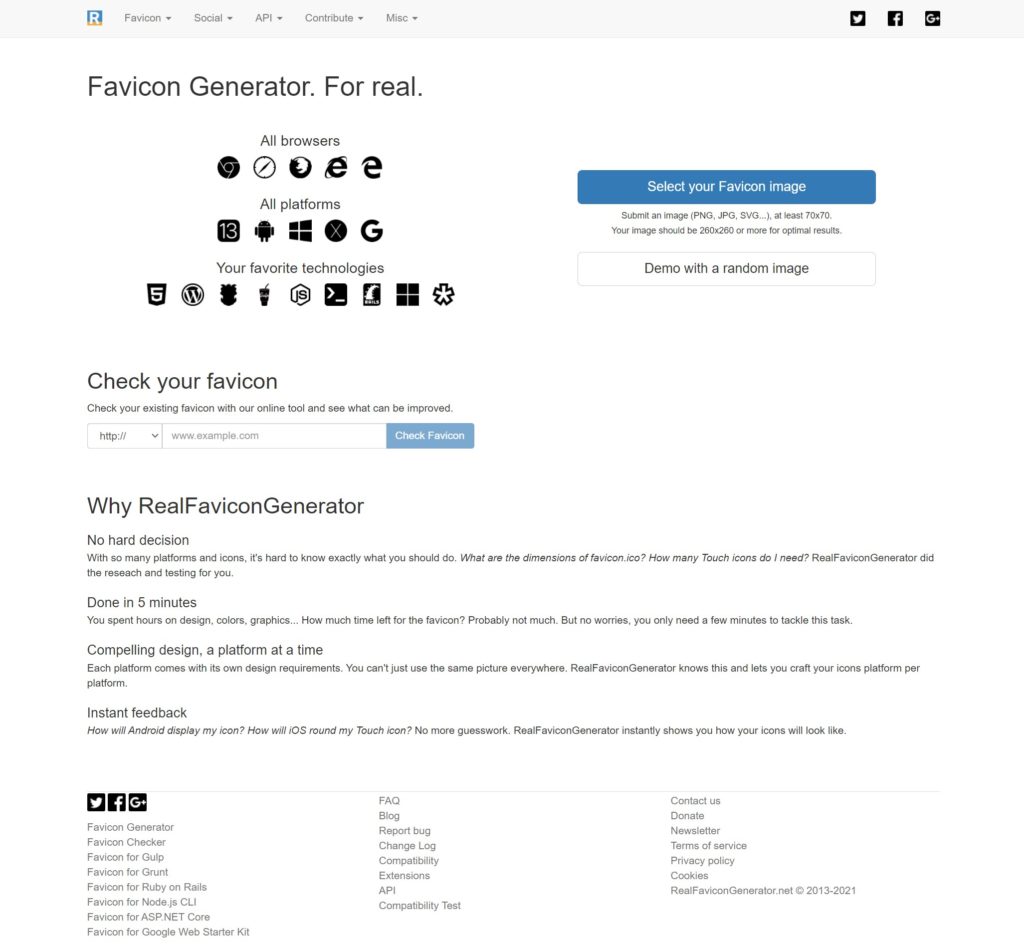
Es gibt einige kostenlose Generatoren, die dir dabei helfen deine Favicon-Datei in eine ICO-Datei zu verwandeln. Real-Favicon-Generator.net ist kostenlos, einfach zu bedienen und erzeugt Favicons für alle deine Kanäle.

Lade deine erstelle Datei (SVG, PNG oder JPG) mit den empfohlenen Abmessungen von 260 x 260 Pixel hoch und folge den Anweisungen.

In der Vorschau siehst du wie dein Favicon in den unterschiedlichen Browser-Typen angezeigt werden könnte. Wenn du dein Design überprüft hast, klicke im Anschluss auf die “Generate your Favicons and HTML code” Schaltfläche um deine Favicons zu erstellen.

Lade dir das “Favicon package” herunter und sieh dir die erstellten Daten an. Das Paket kannst du mit beispielsweise mit WinRar oder einer anderen Unzip-Software öffnen.


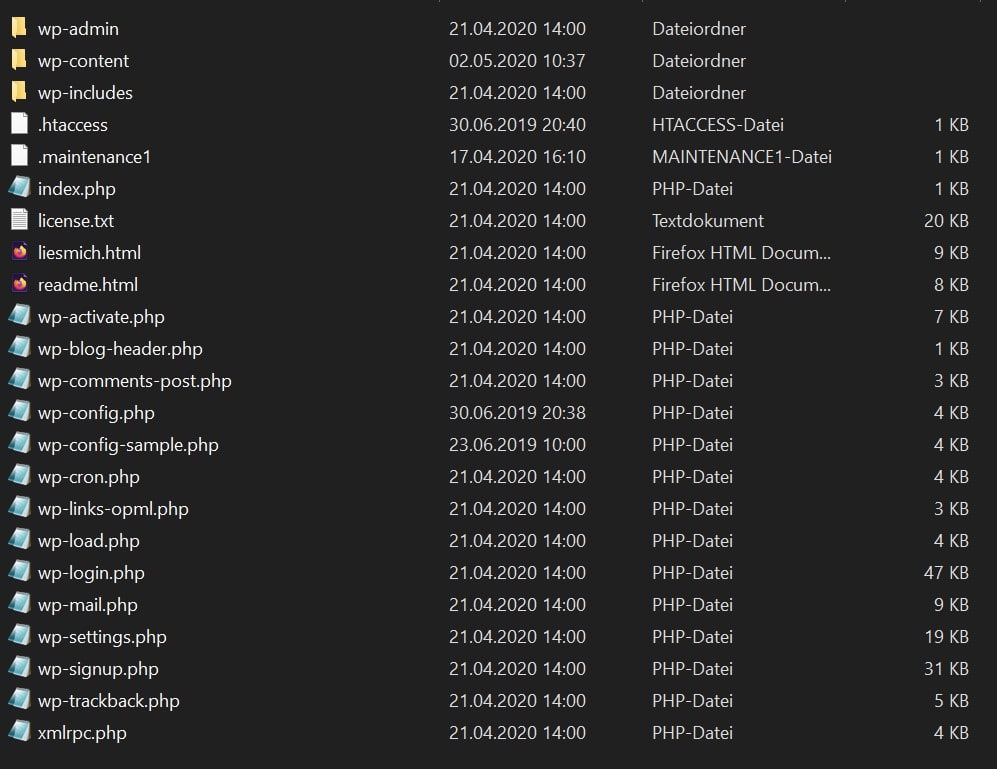
Lade das Favicon in das Stammverzeichnis deiner Webseite
Du musst das Favicon in das Stammverzeichnis deiner Webseite hochladen, damit es in der Browser-Registerkarte oder in anderen Anwendungen angezeigt werden kann.
https://deinedomain.de/favicon.icoSpeichere also im ersten Schritt die ICO oder PNG über deine FTP-Software oder WebFTP deines Providers in den Stammordner

Je nach Anwendung kannst du deine Datei per Drag-and-drop oder über einen Dateiupload in das Stammverzeichnis kopieren.
Füge deinem Theme-Header den HTML-Code hinzu
Möchtest du alle Favicons für alle Anwendungen verwenden, musst du den HTML-Code deiner Webseite hinzufügen. Nur so kannst du sicherstellen das die unterschiedlichen Browser und Endgeräte wissen welches Favicon sie verwenden sollen.
Es gibt mehrere Möglichkeiten den HTML-Code in deinen Header zu kopieren. Möglichkeit eins besteht darin die header.php deines Themes zu aktualisieren. Normalerweise findest du diese Datei in deinem FTP-Stammverzeichnis unter:
\wp-content\themes\dein-theme\header.php
Eine weitere Möglichkeit ist es direkt aus deinem WordPress-Backend diese Datei zu bearbeiten. Hier findest du die header.php unter “Design” > “Theme-Editor”. Sollte die Datei unter “Theme-Dateien” nicht angezeigt werden, liegt das wahrscheinlich daran das du ein “Child-Theme” verwendest. Wähle unter “Zu bearbeitendes Theme wählen” das Eltern-Theme aus.
Platziere im Anschluss folgenden HTML-Code zwischen den Tags und um die Position deines Favicons im Header hinzufügen.
<link rel = ”favicon” type = ”image / ico” href = ”https://deinedomain.de/favicon.ico” />Achte darauf, das du die richtige Domain und den richtigen Dateinamen für dein Favicon eingibst.
Falls du die Dateien von Real-Favicon-Generator.net verwenden möchtest, kannst du den bereitgestellten HTML-Code verwenden. Hier ist ein Beispiel dafür:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">Stelle sicher das du jede dieser Dateien auch in deinem Stammverzeichnis abgelegt hast.
Großer Nachteil dieser zwei Möglichkeiten ist es, außer du verwendest ein sogenanntes “Child-Theme”, das es nicht Update sicher ist. Das bedeutet mit jeder Theme-Aktualisierung ist dein eingefügter HTML-Code wieder weg. Ein sicherer Weg wäre es hierfür ein Plugin namens “Insert Headers and Footer“ zu verenden.

Nach der Installation des Plugins findest du unter “Einstellungen” > “Insert Header and Footers” die Möglichkeit unter Scripte in Header deinen HTML-Code einzufügen. Speichere die Änderung im Anschluss ab.
Überprüfe in Anschluss, ob dein Favicon korrekt angezeigt wird. Du kannst alle Möglichkeiten testen, die dir zur Verfügung stehen z.B. deine Webseite als Lesezeichen hinzufügen oder die Seite über dein Smartphone zu öffnen. Wird überall das Favicon richtig angezeigt hast du alles richtig gemacht.
Hinweis: Solltest du ein Cache-Plugin unter WordPress verwenden kann es sein, das du erst den gesamten Cache löschen musst, bevor das Favicon angezeigt wird.
So fügst du ein Favicon in WordPress hinzu
Eine weitere sehr komfortable Möglichkeit ein Favicon hinzuzufügen ist über die Einstellungen deines Themes (Customizer), welches nahezu jedes moderne Theme anbietet. Auch, wenn dir hierbei die Kontrolle über das Aussehen deines Favicon in anderen Browsern oder Anwendungen verloren geht.
Öffne dazu den Theme-Customizer und öffne die Rubrik “Website-Informationen”.

Es besteht die Möglichkeit eine PNG oder ICO hochzuladen. Die gängigste Größenempfehlung beträgt hier 512 x 512 Pixel.
5 Beispiele für herausragende Favicons
Lass dich durch ein paar Favicons inspirieren und sieh dir an wie andere Firmen oder Blogs ihre Favicons gestaltet haben.
Mercedes-Benz



Deutsche Bahn

Adobe Stock

Fazit
Oft bekommt das Favicon nicht die Aufmerksamkeit eines Webdesigners oder Agentur, die es verdient hätte. Bietet es doch enormes potenzial die eigene Marke oder Branding zu stärken und damit den Wiedererkennungswert zu steigern. Ob du dich nun für die einfache Methode entscheidest oder lieber die volle Kontrolle über dein Favicon in jeder Anwendung haben möchtest liegt bei dir.