Alles zu Triggern, Bedingungen und Erweiterte Regeln für die Popup Funktion in Elementor. In diesem Beitrag möchte ich dir diese Funktion näher bringen und dir zeigen wozu du ein Popup nutzen kannst.
Was ist ein Popup überhaupt?
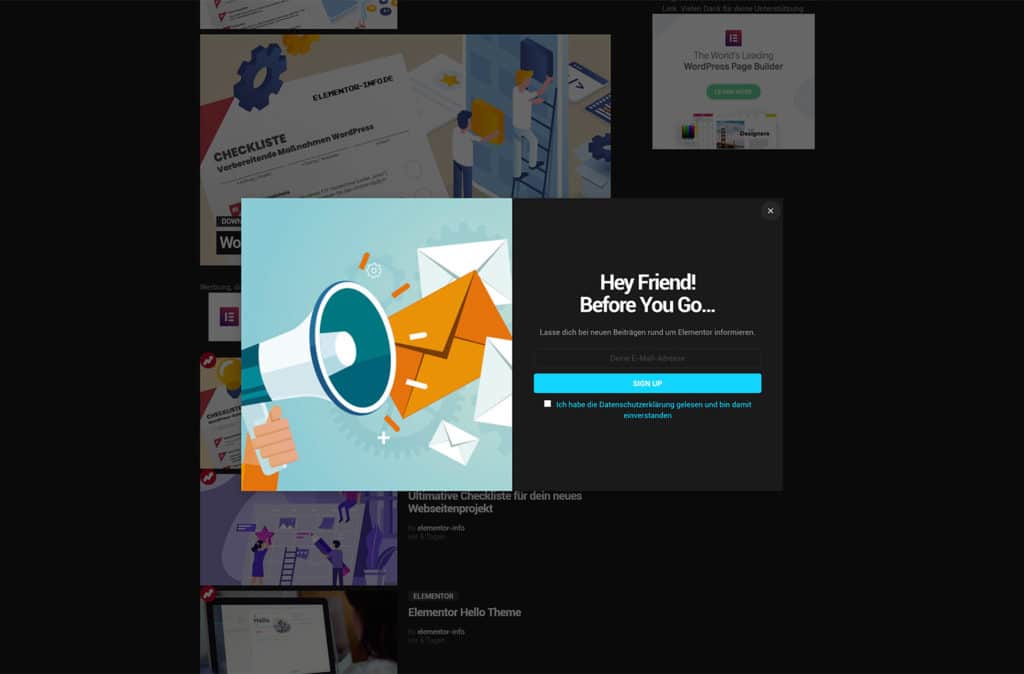
Popups sind die kleinen Fenster die eine aktuelle Seite überlagern, meist erscheinen diese dann sobald ein Nutzer die Absicht hat, die Webseite zu verlassen, der sogenannte “On-Exit-Page-Intent”. Für Seitenbetreiber ist ein Popup ein gängiges und beliebtes Mittel, Nutzer nach ihrer Mail-Adresse zufragen, oft auch in Verbindung mit einem sogenannten “Freebie”. Dein Webseitenbesucher kann das schon wieder ganz anders sehen, oft werden Popups zu häufig eingesetzt oder stören gar den Lesefluss. Achte also darauf, das du Popups gezielt einsetzt.

Popup mit Elementor erstellen
Navigiere in deinem WordPress-Backend zu “Templates” > “Popups” > “Neu Hinzufügen”.

Vergebe einen Namen für dein Popup, der Name dient nur interne Zwecke. Klicke anschließend auf die Schaltfläche “Template erstellen”.
Popup Bedingungen
Die Popup Bedingungen verhalten sich genauso wie du es vom Theme Builder z. B. deinem Header gewohnt bist. In meinem Beitrag: Elementor Bedingungen – Conditions erfährst du mehr über Bedingungen.

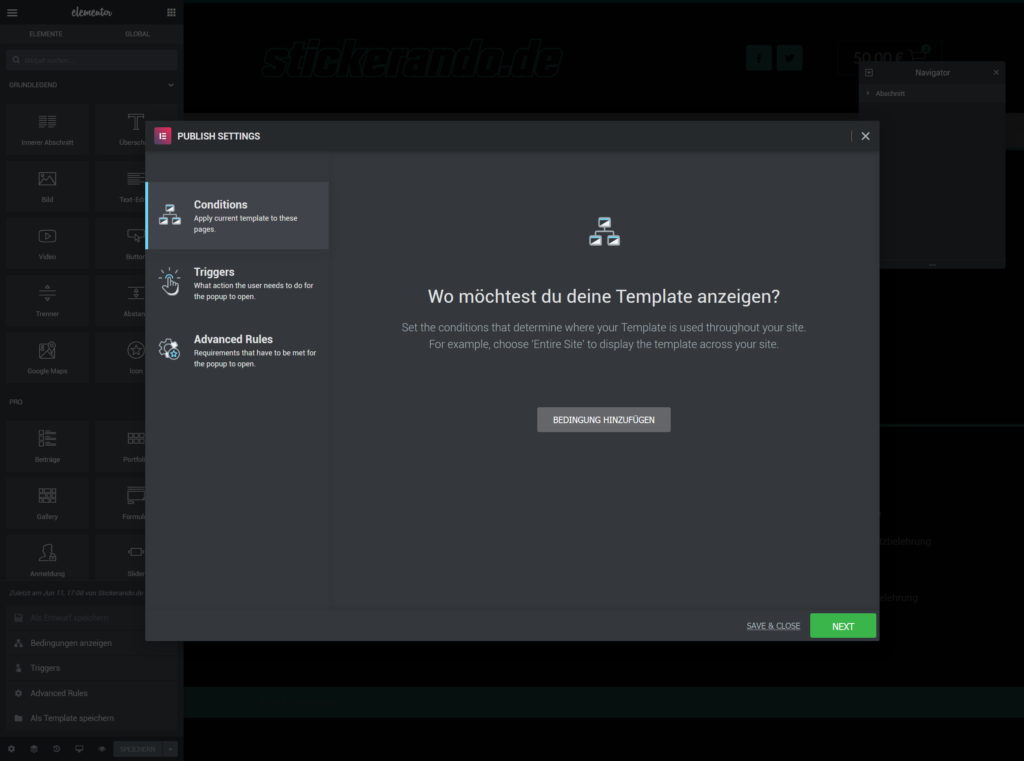
Klicke auf die Schaltfläche “Bedingungen hinzufügen” um eine oder mehrere Bedingungen für dein Popup hinzuzufügen.

Popup Triggers
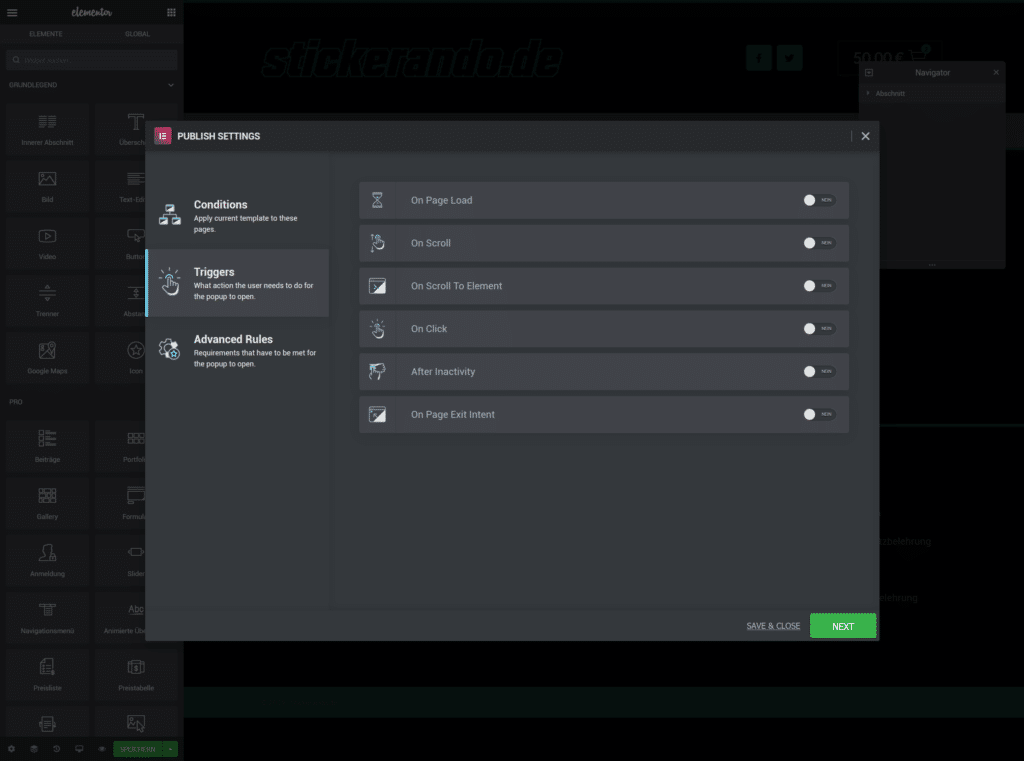
Mit Trigger oder Auslösern kannst du ein bestimmtes verhalten deines Popups steuern und beeinflussen. Ein Trigger kann beispielsweise der beliebte “On Page Exit Intent” sein.

| Trigger – Auslöser | Beschreibung |
| On Page Load | Öffnet den Popup, sobald die Seite (oder je nach Bedingung nur eine bestimmte) geladen ist. Du kannst eine Verzögerung des Auslösers in Sekunden einstellen. |
| On Scroll | Sobald dein Besucher anfängt zu scrollen, löst dieser Trigger aus. Du kannst dabei die Richtung (nach oben oder nach unten) bestimmen, in der dein Besucher scrollen muss. Zudem kannst du die ungefähre Seitenlänge in % angeben, die mindestens gescrollt werden muss. |
| On Scroll To Element | Lässt das Popup erscheinen, sobald der Benutzer auf ein bestimmtes Element gescrollt hat. Das Element lässt sich mit einem einfachen Selektor ansprechen. |
| On Click | Öffnet das Popup nach einer bestimmten Anzahl an Mausklicks. |
| After Inactivity | Öffnet das Popup nach einer bestimmten Zeit in Sekunden ohne Benutzeraktivität. |
| On Page Exit Intent | Sobald der Benutzer versucht, die Seite zu verlassen, meist geschieht das, wenn der Mauszeiger Richtung der Browser-Tabs navigiert wird, öffnet sich das Popup. Diese Methode stellt die beliebteste dar, um ein Popup anzuzeigen. |
Popup Erweitere Regeln
Mit den erweiterten Regeln hast du die Möglichkeit beispielsweise dein Popup für Angemeldete Benutzer nicht anzuzeigen oder für bestimmte Endgeräte auszublenden.

| Erweiterte Regel | Beschreibung |
| Show after X page views | Der Benutzer muss erst eine gewisse Anzahl an Unterseiten besucht haben, bevor ihm der Popup angezeigt wird. |
| Show after X sessions | Wird erst nach einer gewissen Anzahl an Sitzungen des Nutzers angezeigt. Eine Sitzung ist dann zu ende, sobald der Benutzer die Seite geschlossen hat. |
| Show up to X times | Lässt das Popup nach einer gewissen Anzahl an Schaltungen nicht mehr anzeigen. |
| When arriving from specific URL | Mit dieser Funktion kannst du eine Quell-URL angeben von der ein Nutzer kommen muss um ein Popup angezeigt oder nicht angezeigt zu bekommen. |
| Show when arriving from | Lässt das Popup anzeigen, sobald der Benutzer von einer bestimmten Quelle kommt, wie beispielsweise von einer Suchmaschine wie google.de |
| Hide for logged in users | Zeigt das Popup angemeldeten Benutzer nicht an, dabei kannst du wählen ob für alle oder nur für bestimmte Nutzer. |
| Show on devices | Mit dieser Funktion lässt sich sich das Popup auf bestimmte Endgeräte beschränken. Zum beispiel, das es nur auf Desktop-Geräten angezeigt wird. |
Popup manuell öffnen
Für einige Anwendungssituationen ist es sinnvoll wenn ein Popup manuell nach einem “klick” auf ein Element öffnet. So kannst du den Fokus auf eine bestimmte Aktion lenken. Dynamische Links können die Popup-Aktion verwenden, um ein Popup zu öffnen oder zu schließen. Das Formular kann die Option Aktionen nach dem Senden verwenden, um ein Popup zu öffnen oder zu schließen. Jedes Element kann einen eindeutigen Selektor (Klasse, ID oder Datenelement) verwenden, um manuell ein Popup auszulösen, wenn auf dieses Element geklickt wird.
Popup über einen Dynamischen-Link öffnen
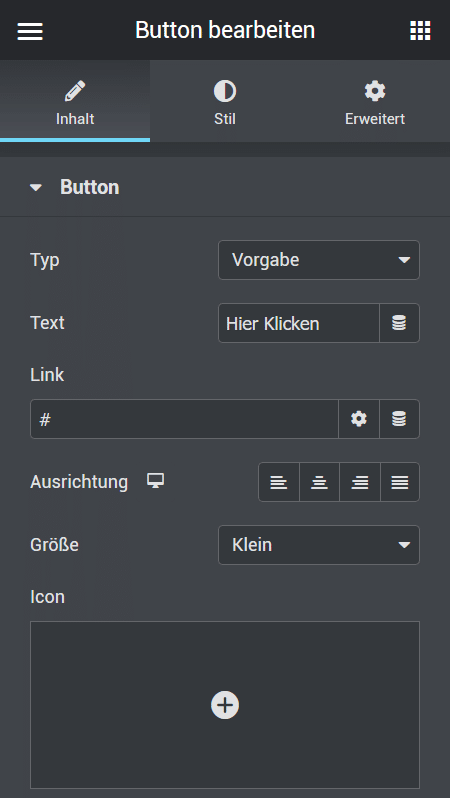
Jedes Widget das “Links” beinhaltet, kann über ein dynamischen Link auch ein Popup öffnen. Voraussetzung hierfür ist natürlich das du zuvor ein Popup erstellt hast.
 | Jedes Widgets welches “Links” unterstützt kann auch Dynamische Inhalte beinhalten. Klicken Sie auf dieses  Symbol in der “Link-leiste” um eine Auswahl an Inhalten zu erhalten. Wähle in der Liste unter “Actions” > “Popup” aus. Klicke anschließend auf dieses Symbol in der “Link-leiste” um eine Auswahl an Inhalten zu erhalten. Wähle in der Liste unter “Actions” > “Popup” aus. Klicke anschließend auf dieses  Symbol um dein zuvor erstelltes Popup auszuwählen. Symbol um dein zuvor erstelltes Popup auszuwählen. |
Popup – Formular Aktion
Eine weitere Möglichkeit ein Popup zu öffnen ist es, eine Aktion nach dem Senden eines Formulars. Hierbei wird automatisch nach dem Senden ein Popup generiert. Wähle dazu in deinem Elementor-Formular “Aktion nach dem Versenden” > “Füge Aktionen hinzu” > “Popup” > “Popup öffnen” oder “Popup schließen”.
Popup über einen benutzerdefinierten Selektor
 | Nahe zu jedes Widget in Elementor kann ein individuellen Selektor erhalten. Bearbeite dein Element und klicke den Tab “Erweitert” an. Unter “CSS-Klassen” oder “CSS-ID” kannst du einen Selektor-Namen eintragen. Bitte beachte, dass du einen einzigartigen Namen vergeben musst, zum Beispiel “mein-popup-selektor”. Wechsle danach zu deinem Popup und füge die Seite mit deinem Selektor-Element unter Bedingungen deines Popups hinzu. Das Popup wird sich nun öffnen, sobald ein Nutzer auf das entsprechende Element klickt. Diese Funktion ist nützlich, um ein Popup über ein Menü-Element eines Themes, den Inhalt eines Texteditor-Widget, über ein Nicht-Elementor-Element oder -Skript zu öffnen. |
Fazit
Es gibt verschiedene Wege ein Popup einzubinden. Wichtig ist dabei, dass du deinen Seitenbesucher nicht überforderst, den dann wird er wahrscheinlich deine Webseite verlassen und nicht wieder kommen. Du kannst mir ja gerne mal deine Meinung zu Popups in den Kommentaren schreiben.






Hallo und vielen Dank für deinen top Beitrag. Ich habe mal eine Frage zur Popup-Funktion. Gibt es die Möglichkeit, ein Popup mit einem Button zu schließen und gleichzeitig eine externe URL aufzurufen? Bisher habe ich keine Lösung gefunden. Vielleicht hast du ja eine Idee. Danke und Grüße
Hallo Stefan,
das ist eine sehr gute Frage, auf die ich leider spontan keine Antwort habe. Ich denke mir, ohne ein zusätzliches PHP-Script wird das nicht funktionieren.