In diesem Beitag möchte ich dir zeigen, wie du MailChimp in Elementor integrierst und verwendest.
Was ist MailChimp?
MailChimp ist ein Newsletter-Tool mit dem du kostenlosen Version bereits bis zu 2000 Abonnenten verwalten kannst. Zudem kannst du in dieser Version bis zu 10.000 Mails im Monat versenden. Ansonsten gibt es kaum nennenswerte Unterschiede zu den kostenpflichtigem Angebot von MailChimp. Zumindest für den Einstieg reicht die kostenlose Version aus, falls du mehr als 2000 Abonnenten hast, kostet MailChimp mindestens 9,99$ im Monat. Wichtig ist noch zu wissen, das du in der Gratis Version nur eine sog. “Audiences” erstellen kannst. Das bedeutet falls du mehrere Webseiten betreust und mit unterschiedlichen Absender-Mails arbeiten möchtest, müsstest du entweder MailChimp wenigstens in der “Essentials” Version erwerben oder mehrere Accounts anlegen.
Warum MailChimp?
MailChimp ist deshalb interessant, weil du in der Gratis Version bereits bis zu 2000 Abonnenten verwalten kannst. Die Mail-Vorlagen sind ansprechend und du kannst Dateien hinterlegen für sogenannte “Freebies”. Wie du eine Newsletter-Anmeldung mit einem Freebie in MailChimp verbindest, zeige ich dir später in diesem Beitag.
Ich habe dir eine Übersicht zusammengestellt warum ich mich für MailChimp entschieden habe. Kriterien wie Automationen oder Landingpages habe ich dabei nicht berücksichtigt. Die folgende Tabelle zeigt dir die wesentlichen Merkmale der einzelnen Anbieter auf. All diese Newsletter-Anbieter lassen sich per Schnittstelle (API) mit Elementor verbinden, sodass du mit den Elementor-Formularen diese Integrieren kannst.
| Anbieter | Abonnenten | Mails im Monat | Preis / Monat | GDPR / DSVGO | AV-Vertrag |
| MailChimp.com | 2000 | 12000 | free | GDPR | link |
| Drip.com | 2000 | – | 49 $ | GDPR | link |
| GetResponse.de | 2500 | unbegrenzt | 22 $ | GDPR | auf Anfrage |
| Converkit.com | 1000 | – | free | GDPR | link |
| ActiveCampain.com | 2500 | unbegrenzt | 49 $ | GDPR | link |
| MailerLite.com | 1000 | 12000 | free | GDPR | link |
Egal für welchen Anbieter du dich am Ende entscheidest, wichtig ist für dich, das du ein “Auftragsdatenverarbeitungsvertrag” abschließt. Da die Anbieter nicht in Deutschland ansässig sind, schaffst du so eine rechtliche Grundlage. Informiere deinen Webseitenbesucher in deiner Datenschutzerklärung wo seine Daten landen, wenn er sich in deinen Newsletter anmeldet.
MailChimp in Elementor integrieren
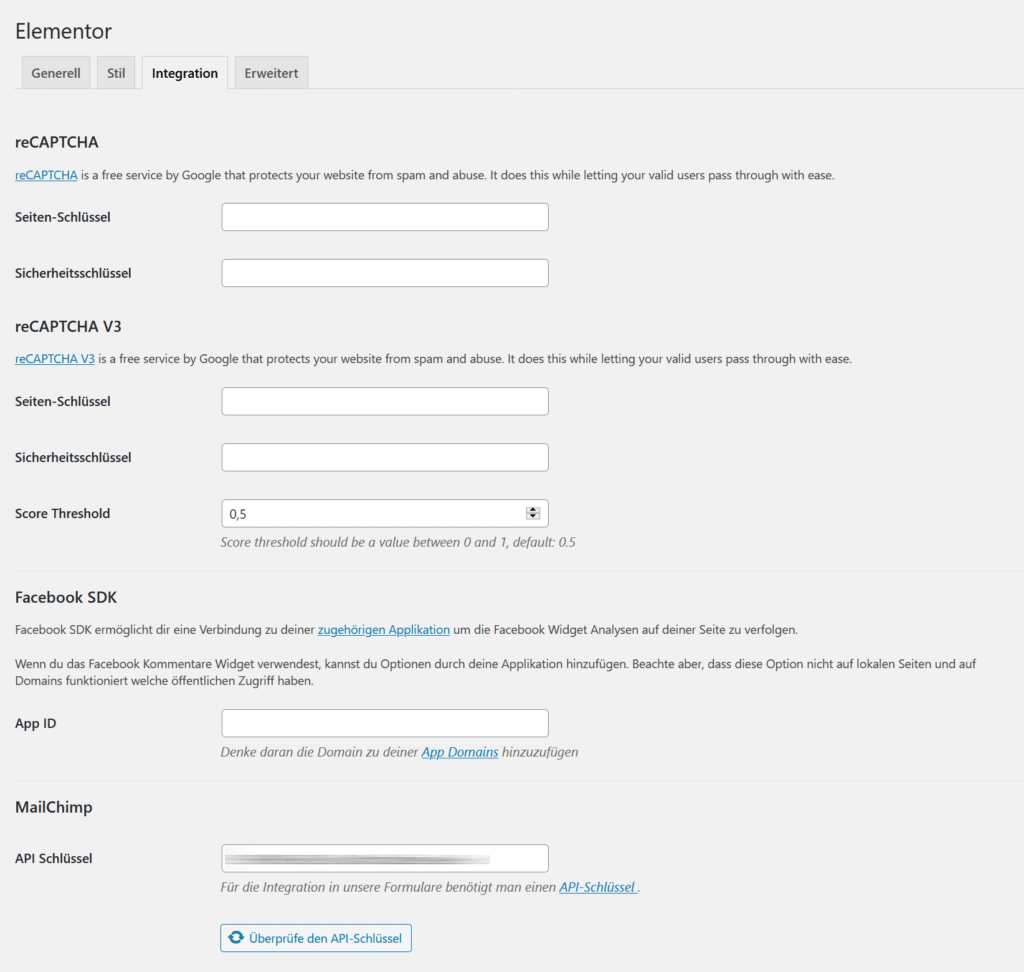
Navigiere in deinem WordPress-Backend zu “Elementor” > “Einstellungen” und wählen den Tab “Integration”.

Fügen deinen API-Schlüssel den du hier erhälst. Klicke anschließend auf “Änderungen Speichern”. Bevor du nun beginnst in Elementor ein Newsletter-Formular zu gestalten, solltest du MailChimp konfigurieren.
01. MailChimp konfigurieren
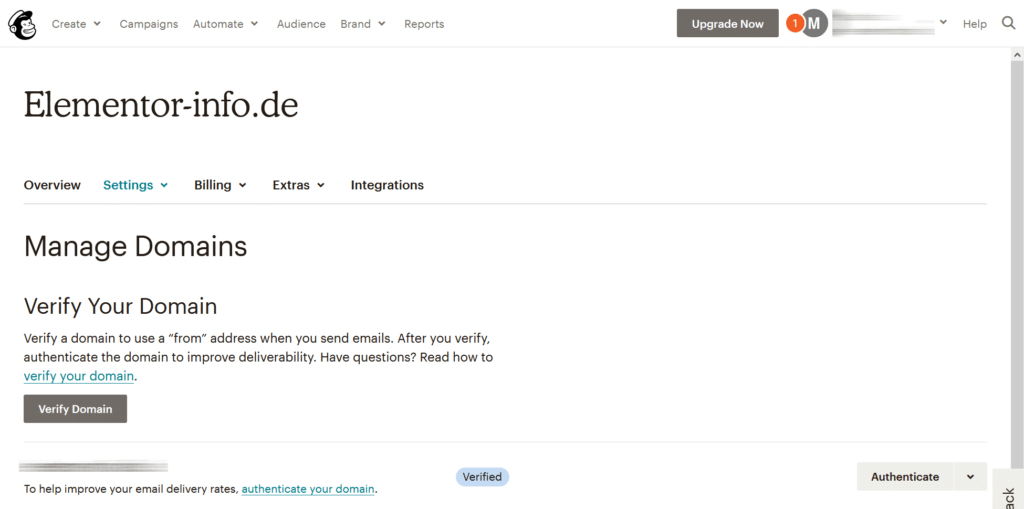
Damit MailChimp richtig funktioniert, müsst du MailChimp erst konfigurieren. Einige Texte und Anpassungen sind nötig. Melde dich bei MailChimp an und Navigiere zu deinen “Profil-Einstellungen”. Klicke dann auf “Settings” > “Domains” und anschließend auf “Verify Domain” um deine Webseite zu verifizieren.

02. MailChimp Übersetzungen
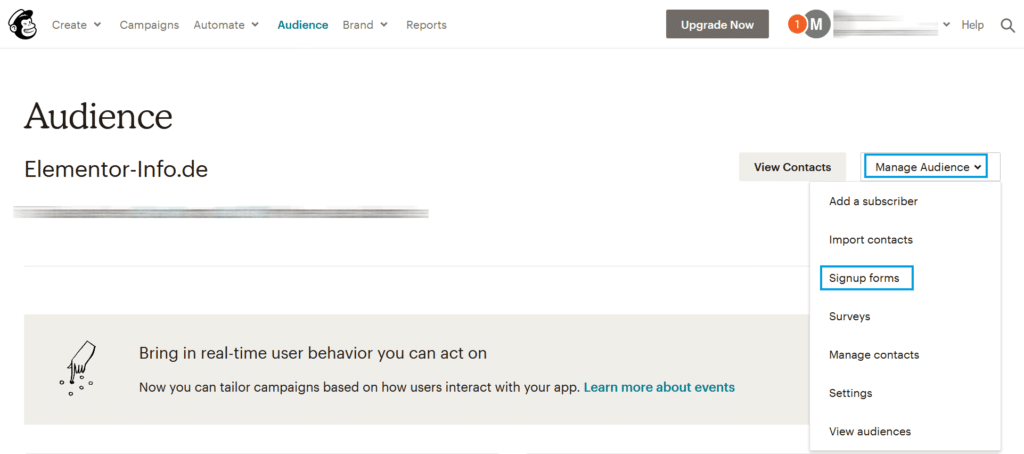
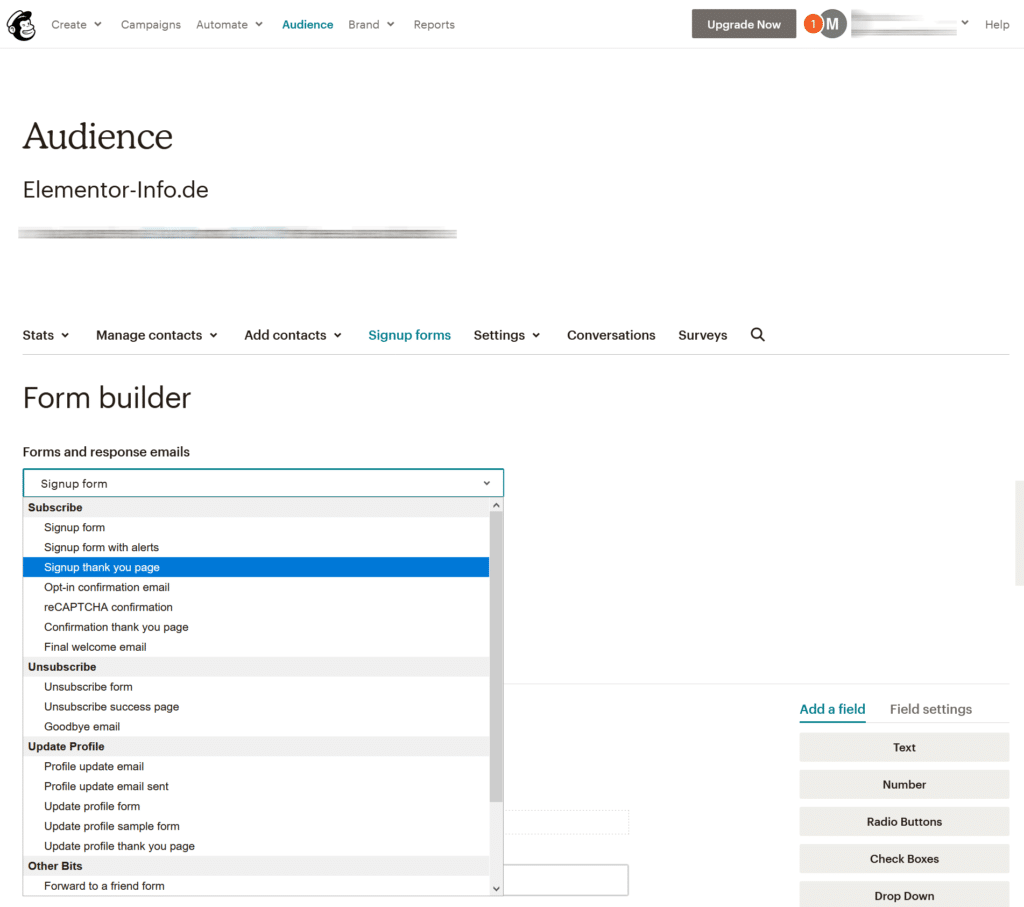
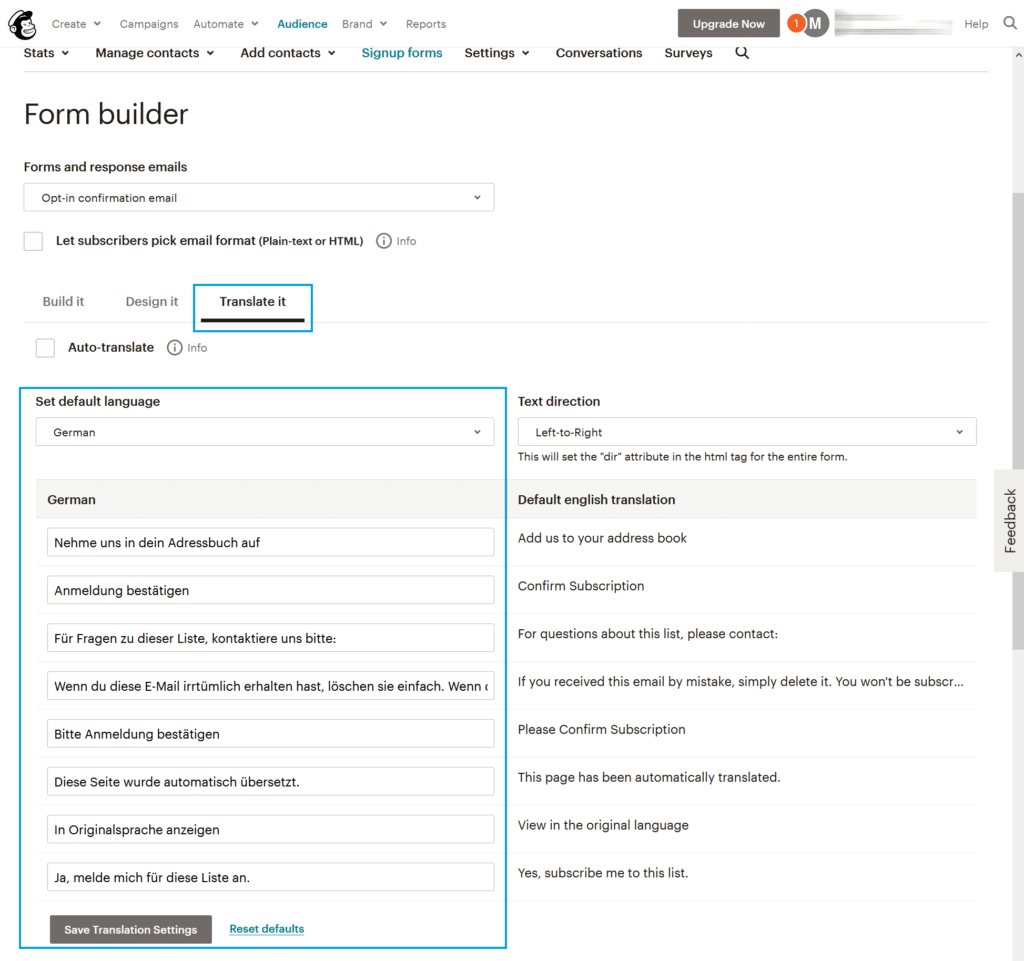
Spätestens wenn du eine Newsletter-Anmeldung im Detail “durchspielst” wirst du feststellen, das einige automatischen Mails von MailChimp nicht korrekt ins deutsche übersetzt sind. Um die einzelnen Mails anzupassen navigierst du zu “Audience” > “Manage Audience” > “Signup forms” > “Form builder”.

Im nächsten Schritt kannst du durch Auswahl in der “Drop-Down-Liste” den jeweiligen Vorgang auswählen um Design und Texte bearbeiten zu können.

Unter dem Tab “Translate it” kannst du die Übersetzungen anpassen. Bestätige jede Änderung mit einem Klick auf “Save Translation Settings”.

MailChimp für ein “Freebie” vorbereiten
Gerne wird heutzutage eine Newsletter-Anmeldung mit einem sog. “Freebie” in Form eines E-Book, Checkliste oder sonstigem digitalem Produkt belohnt. Theoretisch schreibt die DSGVO ein Koppelungsverbot also “Daten gegen Leistung” vor, jedoch scheint ein Urteil vom 27.06.2019 in Frankfurt, das wieder lockerer zusehen. Genaueres kannst du hier nachlesen. So oder so solltest du deinen Nutzer über die Nutzung seiner Daten aufklären und das im Idealfall direkt bei der Newsletter-Anmeldung.

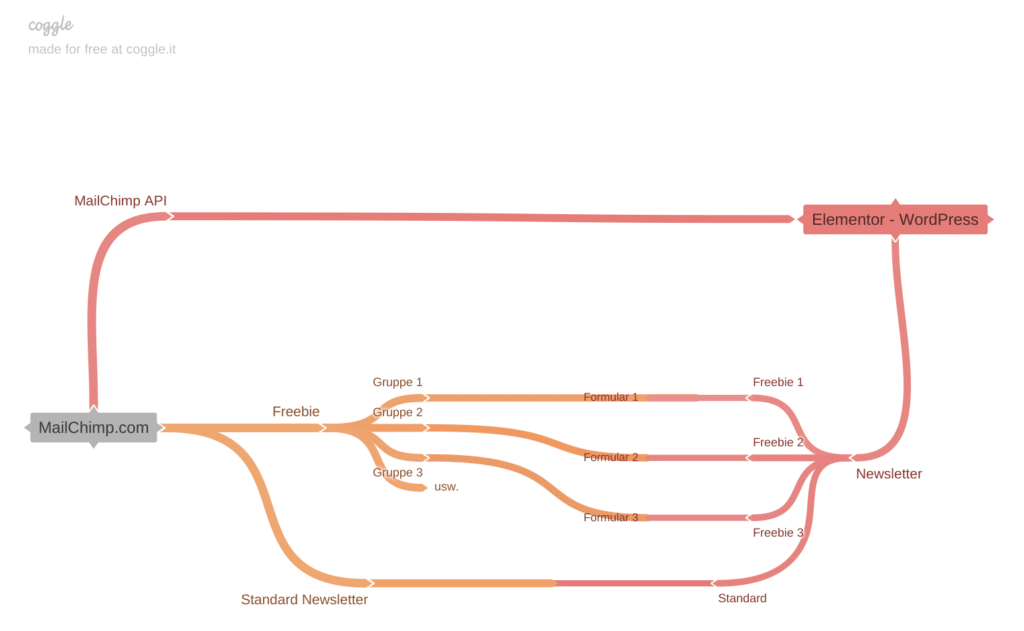
Diese Übersicht soll dir verdeutlichen, was wir vorhaben. Im Prinzip erstellst du für unterschiedliche Interessen verschiedene Gruppen in MailChimp. Du kannst MailChimp so konfigurieren, das jede Gruppe eine andere “Willkommen Nachricht” erhält. In dieser Nachricht kannst du dann dein “Freebie” zum Download anbieten. Entweder direkt auf deiner Webseite oder über MailChimp selbst.
01. MailChimp Gruppe(n) erstellen
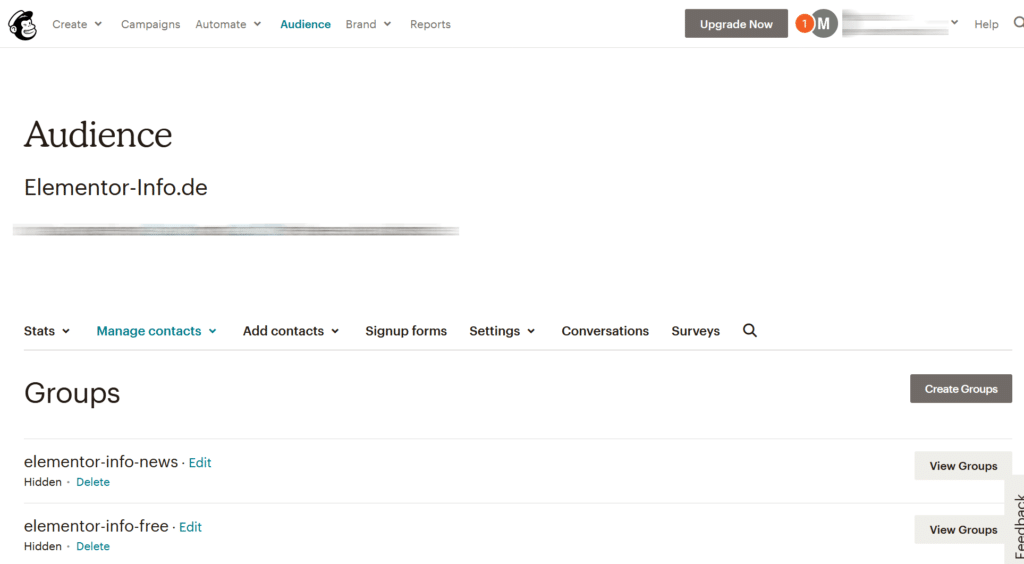
Beginne also im ersten Schritt eine oder mehrere Gruppen zu erstellen. Jede Gruppe verknüpfst du mit einem anderen Freebie. Es empfiehlt sich aber immer wenigstens 2 Gruppen zu erstellen, eine für die “normale” Newsletter-Anmeldung und eine weitere für dein “Digitales Produkt”.
Navigiere in MailChimp zu “Audience” > “Manage contacts” > “Create Groups”

02. MailChimp Willkommensnachricht
Sobald sich ein Benutzer in deinem Newsletter anmeldet, erhält dieser eine Standard Benachrichtigung mit einer Bestätigung zum erfolgreichen Anmelden. Zusätzlich zu dieser Mail, kannst du nun noch eine weitere erstellen, diese wird immer dann gesendet sobald der Benutzer einer Gruppe beigetreten ist. Da dies automatisch geschieht, hast du später keine Arbeit mehr damit.
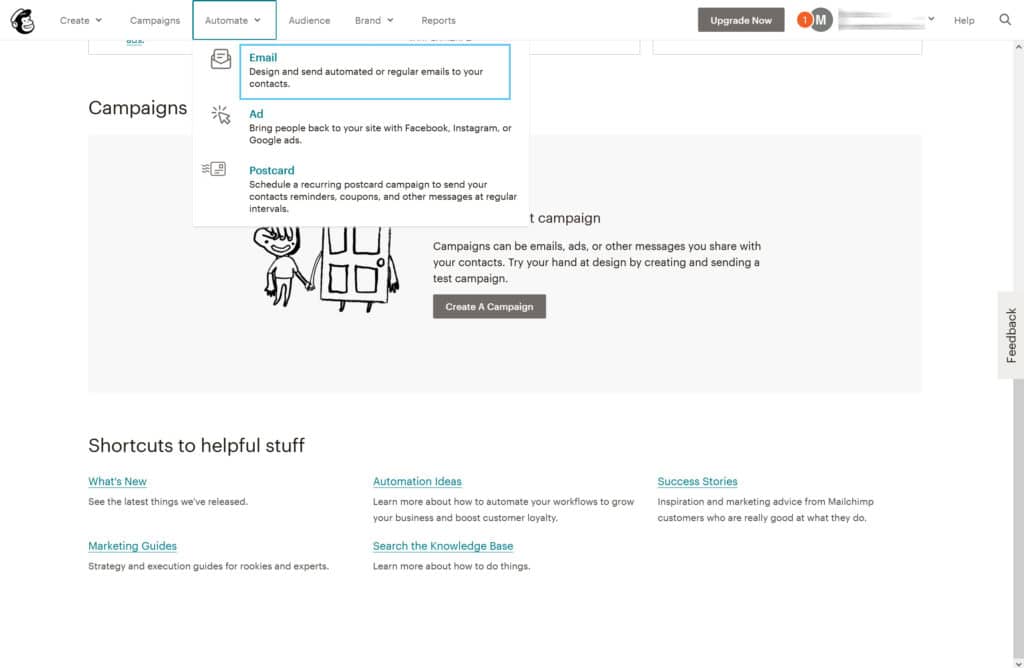
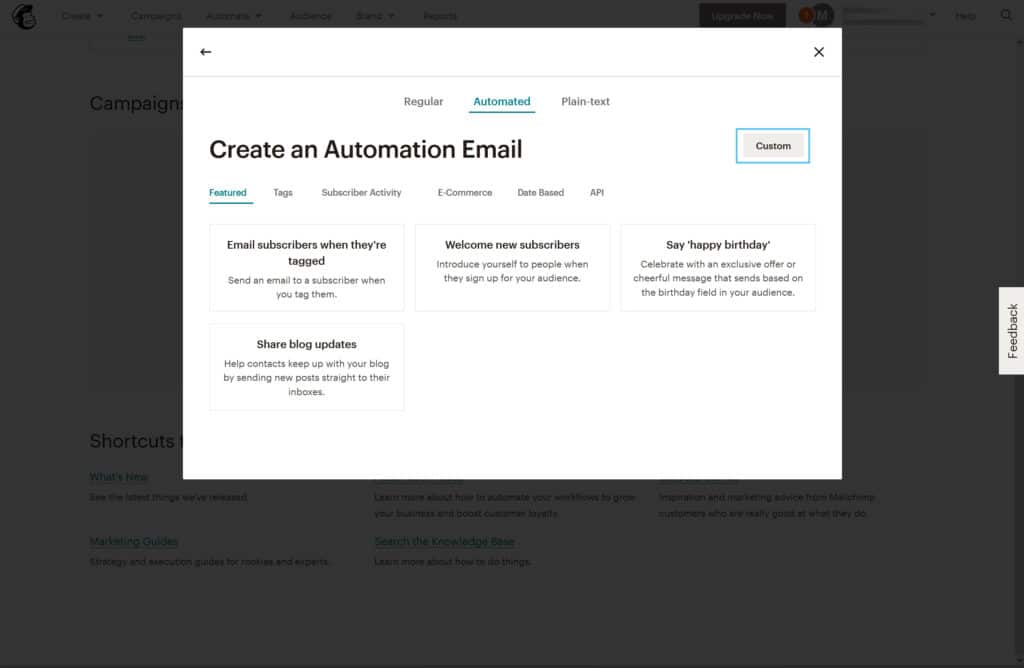
Um eine Automation zu erstellen, klicke bitte auf “Automate” > “Email”.

Klicke in dieser überlagerten Nachricht auf “Custom”.

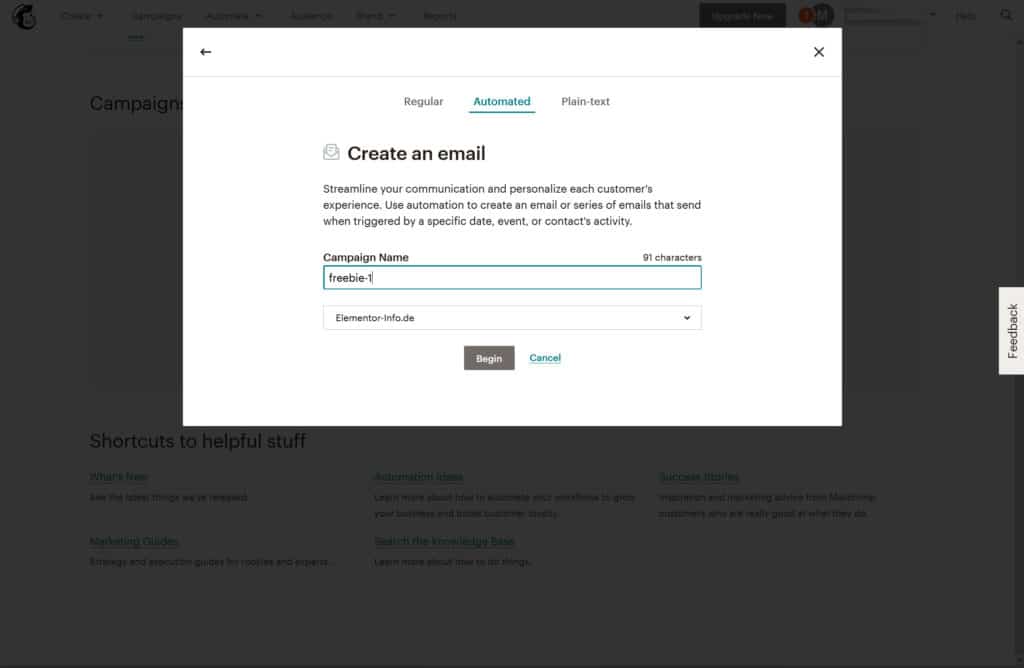
Benenne deine Kampagne und klicke im Anschluss auf “Begin”.

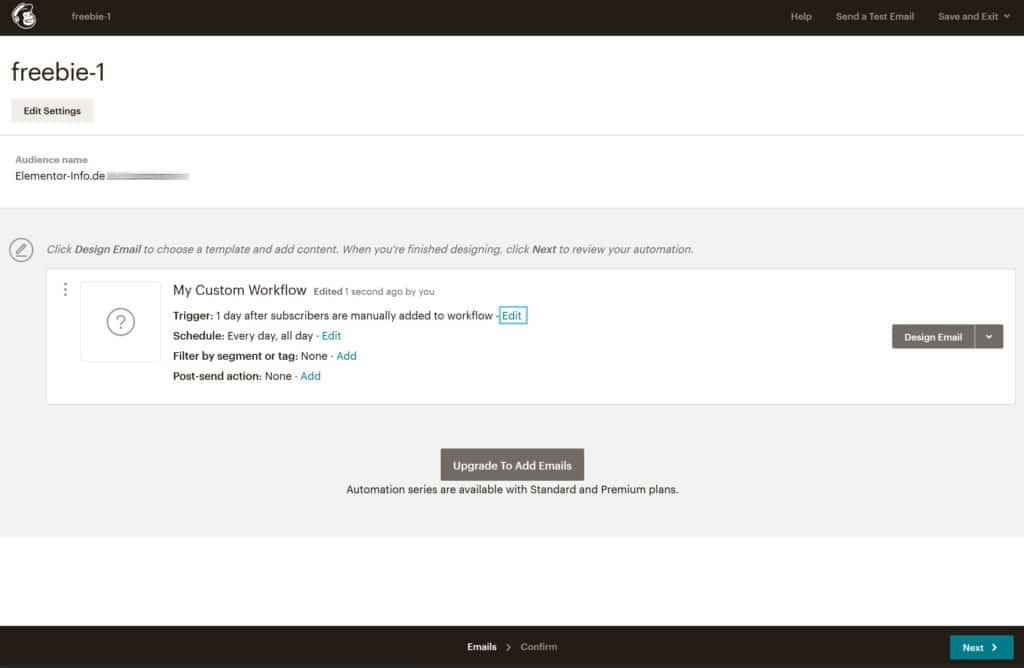
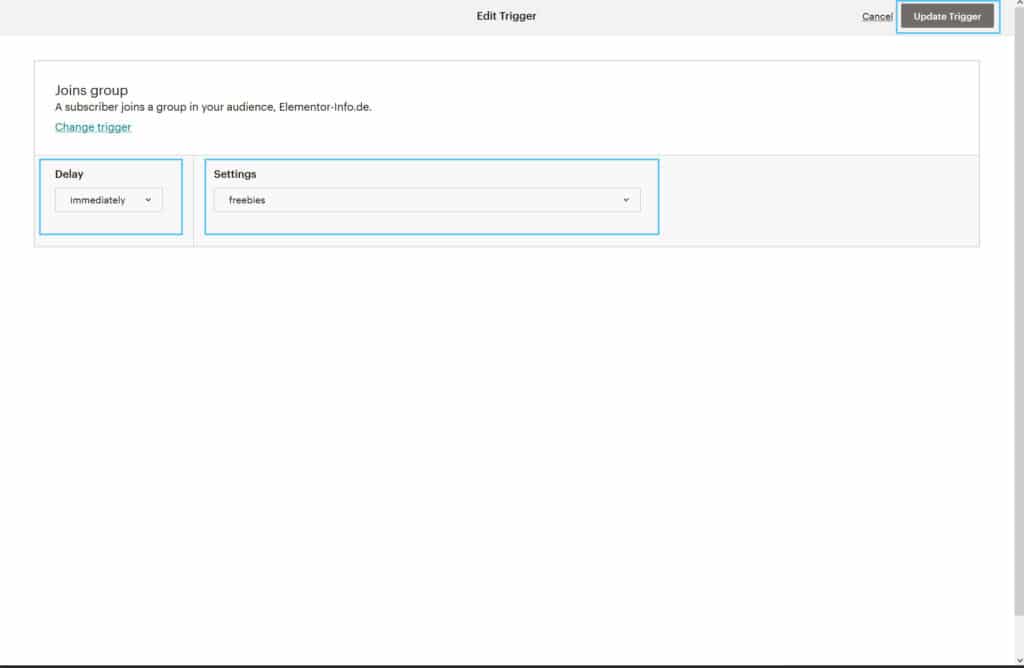
Damit beim anmelden eine Willkommensnachricht gesendet werden kann, musst du den “Trigger” oder “Auslöser” bearbeiten. Klicke dazu in der “Trigger” Zeile auf “Edit”.

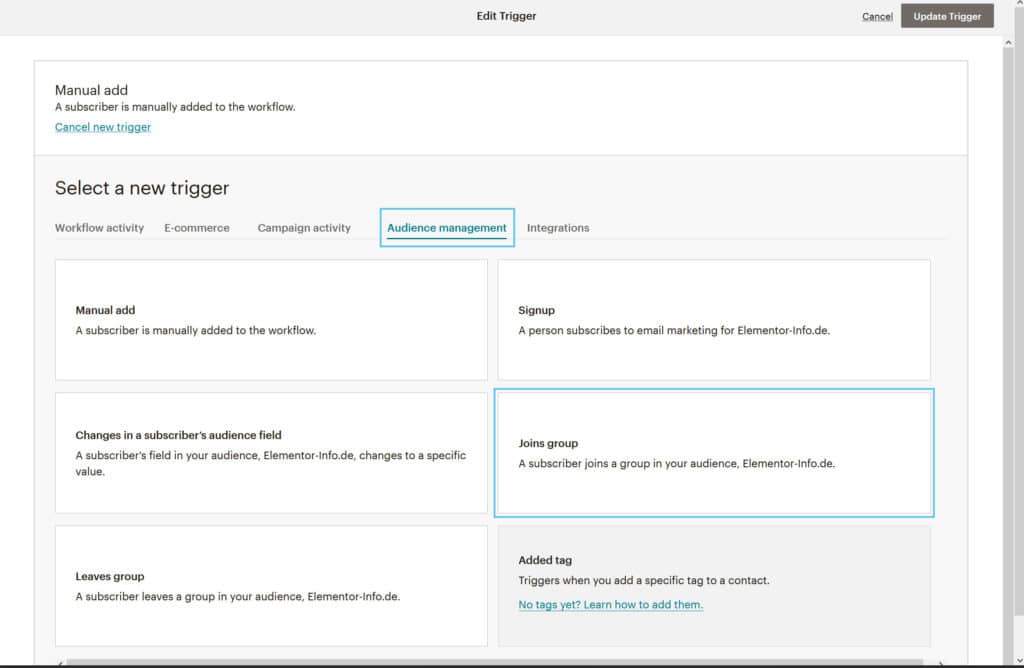
Wähle den Tab “Audience management” und wähle die Option “Joins group”.

Du kannst für diesen Trigger ein “Delay” einstellen, das bedeutet du kannst entscheiden wann die Mail gesendet werden soll. Ich habe mich für “immediately” (sofort) entschieden, wer möchte schon lange auf sein “Freebie” warten? Unter “Settings” wählst du deine zuvor erstelle Gruppe.
Bestätige im Anschluss deine Einstellungen mit “Update Trigger”.

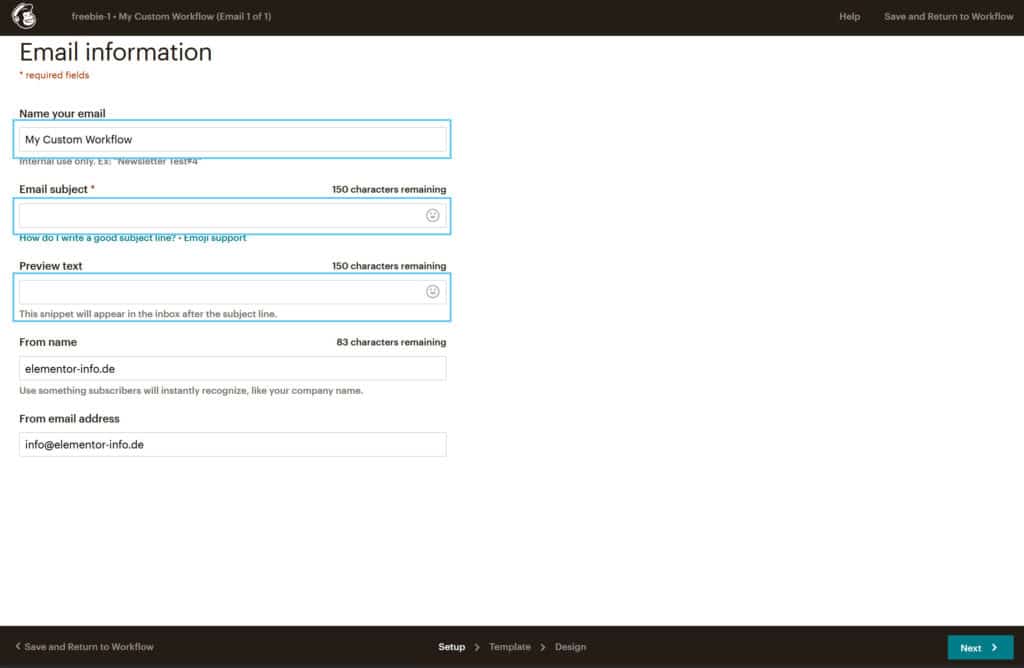
Gebe im nächsten Schritt deine Email Informationen ein. Nachdem du das getan hast, klicke auf “Next”.

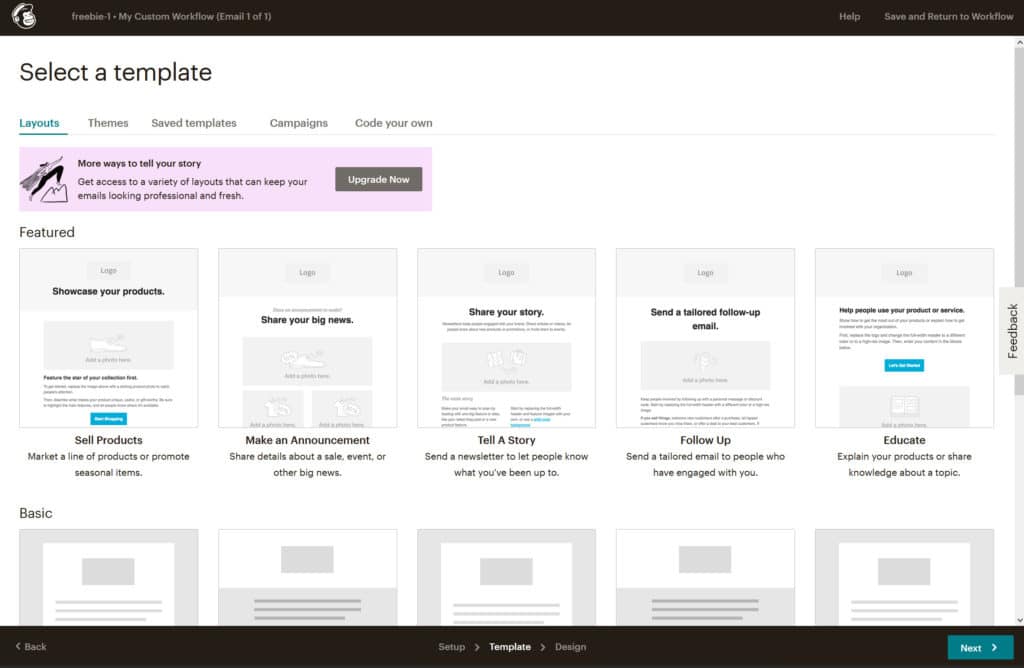
Wähle eine Vorlage oder erstelle dein eigenes Design. Bestätige den Vorgang mit einem Klick auf “Next”.

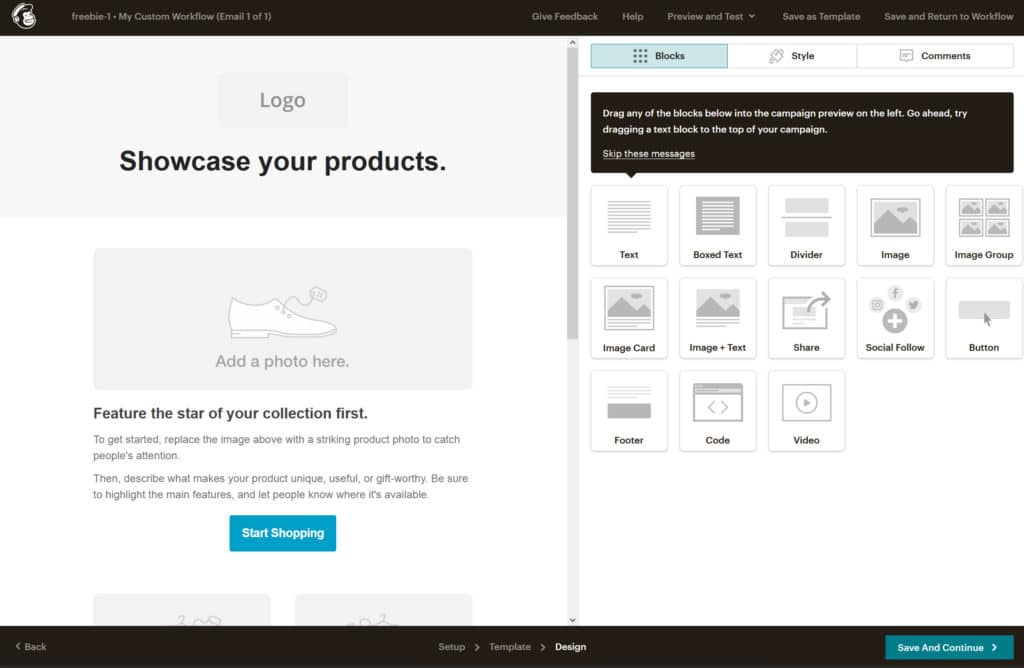
Gestalte nun deine Willkommensnachricht nach deinen Wünschen und Vorstellungen. Entweder setzt du ein Button mit dem Download-Link zu deiner Webseite oder lädst dein Freebie in MailChimp hoch und verwendest den internen Link von MailChimp. Letzteres hat den Vorteil, das dein Freebie nicht zufällig durch Eingabe der richtigen URL auf deiner Webseite gefunden wird.

Sofern du dich dafür entscheidest deine Freebie-Datei bei MailChimp hochzuladen, gehst du wie folgt vor.

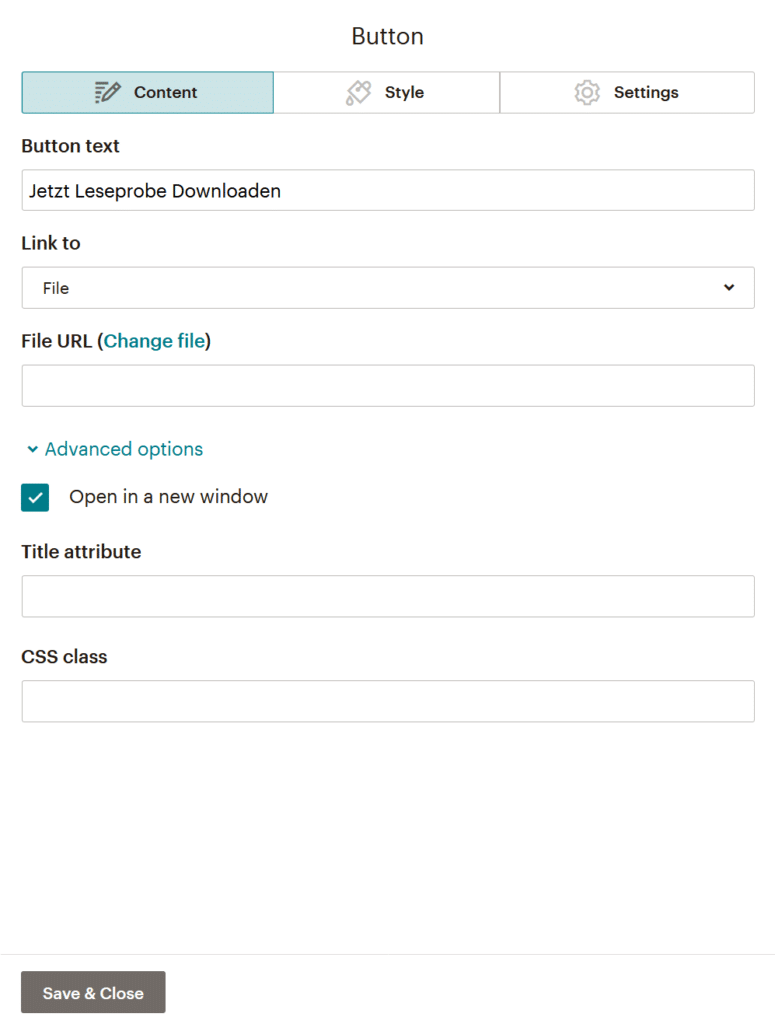
Erstelle einen Button und wähle unter “link to” > “File” aus.
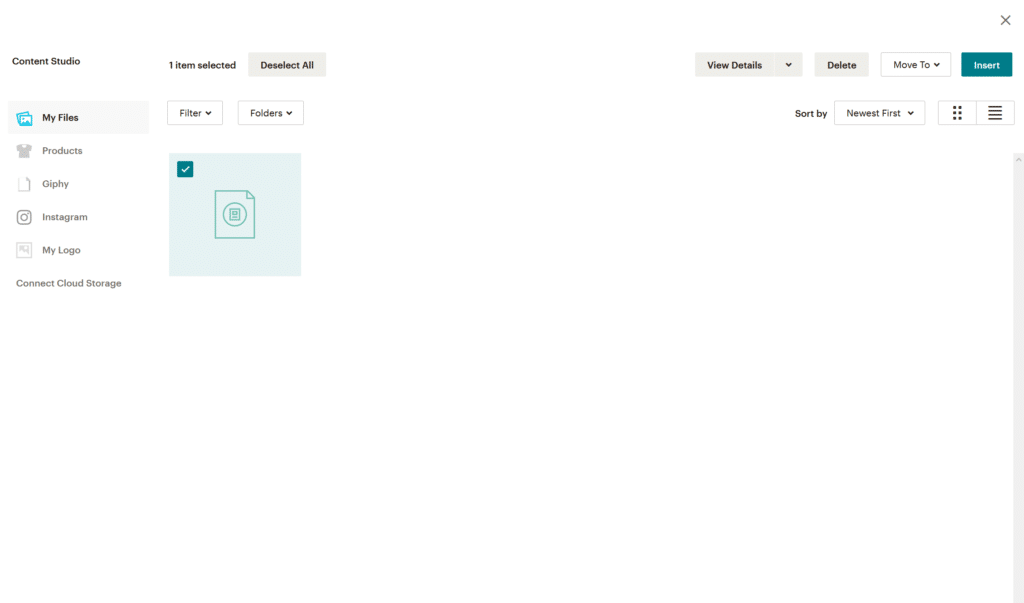
Lade deine Datei hoch, zum Beispiel eine PDF. Bestätige den Vorgang mit einem Klick auf “Insert”.


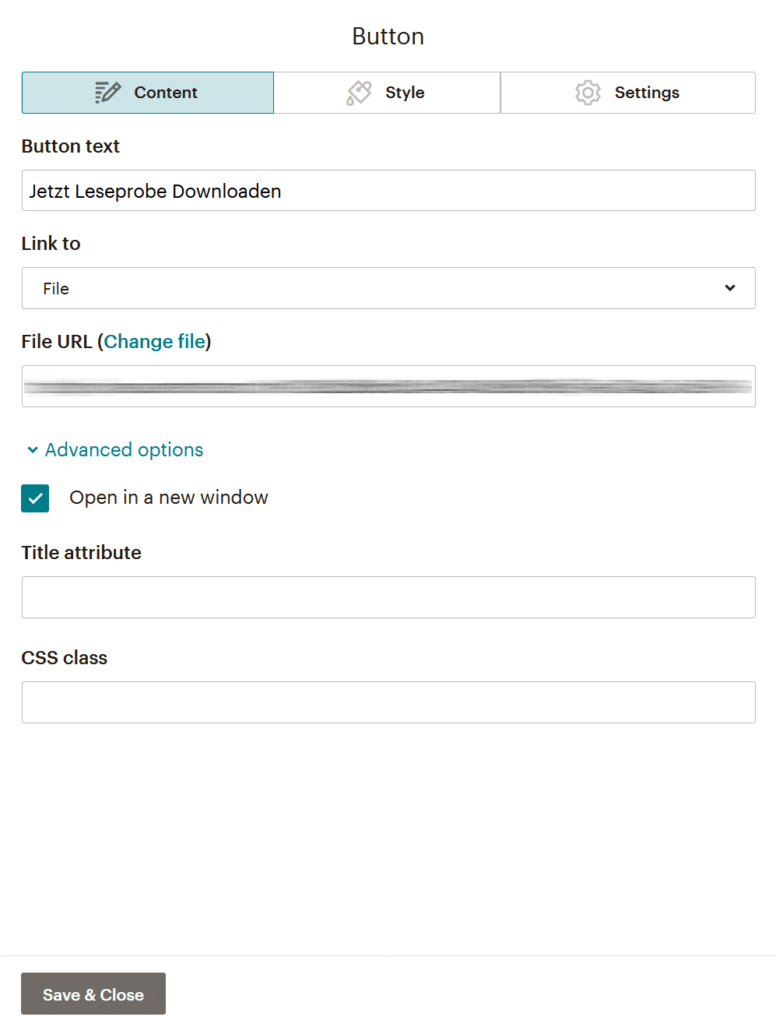
Unter “Advanced options” kannst du noch “Open in a new Window” einstellen. Anschließend klicke auf “Save & Close”.
02. Testen und nochmals testen
Zum Schluss überprüfe noch einmal alle Einstellungen und dann teste deine Mail indem du auf “Preview & Test” klickst. Verlief dein Test erfolgreich, kehre zu WordPress zurück und erstelle mit Elementor dein Formular.
Elementor Formular erstellen
Zur Erinnerung wie du Formulare in Elementor erstellst und was du beachten solltest, erfährst du in diesem Beitrag: Alles über Formulare in Elementor

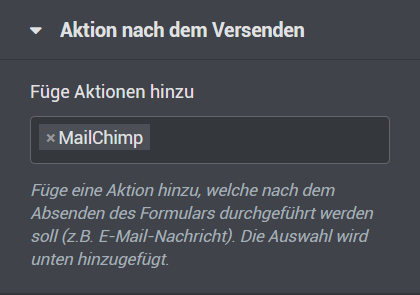
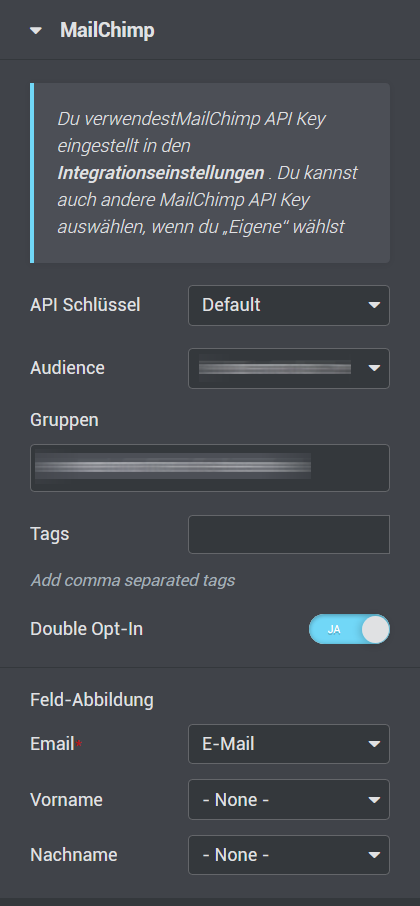
Erstelle dein Formular in Elementor nach deinen Vorstellungen. Füge unter “Aktion nach dem Versenden” “MailChimp” ein, um weitere Einstellungsmöglichkeiten zu erhalten.

Unter “Audience” wählst du deine in MailChimp erstellte “Audience” aus. Benutzt du MailChimp in der Gratis-Version hast du nur eine.
Unter “Gruppen” wählst du nun deine in MailChimp erstellte Gruppe aus.
Beachte unbedingt das du die Option für das “Double Opt-In” aktivierst. Zudem solltest du das “Feld” in dem dein Benutzer seine Email-Adresse einträgt, unter “Email” angegeben, sonst kann MailChimp die Anfrage nicht bearbeiten.
Zum Schluss integrierst du dein erstelltes Formular per “Shortcode” in deine Landingpage oder Seite. Alternativ kannst du natürlich das Formular auch direkt in der Landingpage oder Seite einbauen.
Für weitere Freebies oder Newsletter-Anmeldungen erstellst du weitere Formulare und änderst nur noch die “Gruppe” in der dein Benutzer hinzugefügt werden soll. Vergiss nicht für jede “Gruppe” oder “Freebie” eine neue Willkommensnachricht, in MailChimp zu erstellen.
Fazit
Mit MailChimp erweiterst du Elementor mit einer sinnvollen Newsletter- und Freebie-Funktion. MailChimp wirkt im ersten Moment zwar etwas verwirrend, das MailChimp nur auf Englisch verfügbar ist, erleichtert die Sache nicht. Zudem stören die fehlerhaften Übersetzungen, hast du aber erst einmal alles angepasst erstellst du, im Handumdrehen neue Mail-Kampagnen. Da das Elementor-Formular-Widget mit mehreren Gruppen problemlos umgehen kann, kannst du auch in der Gratis-Version von MailChimp die wichtigsten Funktionen im Umgang mit Newslettern abdecken.







Schöne Anleitung, doch leider gibt es einen kleinen Haken. Wenn sich ein Nutzer erst für das Freebie anmeldet und dann später sich nochmal für den Newsletter anmelden will, bekommt er die Meldung, das er bereits angemeldet ist. Anscheinend kann man sich an einer Liste nur 1mal anmelden und nicht mehrfach mit unterschiedlichen Gruppen.
Oder gibt es da eine Einstellung, damit das doppelte anmelden möglich ist?
Hallo,
vielen Dank für dein Kommentar. Wichtig ist das die normale Newsletter-Anmeldung über eine andere Gruppe läuft. Dann kann sich der Nutzer auch an mehrere “Gruppen” gleichzeitig anmelden. Für jede Gruppe lässt sich ebenfalls eine andere “Willkommens-Mail” generieren.
Ist die Integration von Mailchimp nur in der bezahlten Version von Elementor möglich? Ich finde bei mir “Integrationen”….
Hallo, vielen Dank für Ihr Kommentar.
Sie benötigen das Formular-Widget welches in der Pro-Version von Elementor enthalten ist, um die Integration zu verwenden.