In diesem Beitrag möchte ich dir zeigen wie du mithilfe des Theme Builders von Elementor deine eigene Webseite erstellst. Du benötigst für diese Anleitung eine Pro-Lizenz von Elementor.
Welches WordPress-Theme verwenden?
Das WordPress-Theme spielt für den Theme Builder von Elementor eigentlich keine große Rolle. Vielmehr greift Elementor hier auf das WordPress-Theme zu und verändert einzelne bereiche wie Kopf- & Fußzeile (header, footer). Eine liste mit den von Elementor empfohlenen Themes findest du hier.
In diesem Beispiel habe ich das “Hello-Theme” welches direkt von Elementor stammt verwendet.

Neben dem eigentlichen “Hello-Theme” habe ich noch das “Hello-Child-Theme” hinzugefügt. Warum ich das gemacht habe und wozu das gut ist erfährst du hier.
Theme Builder von Elementor
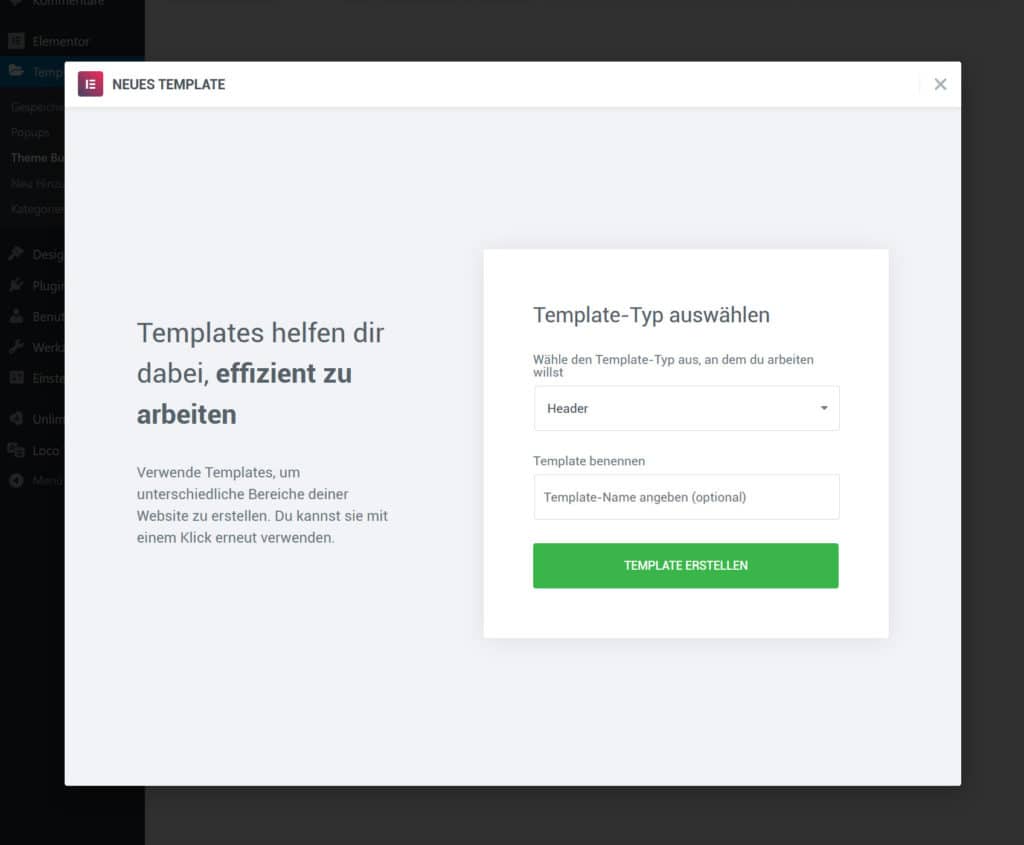
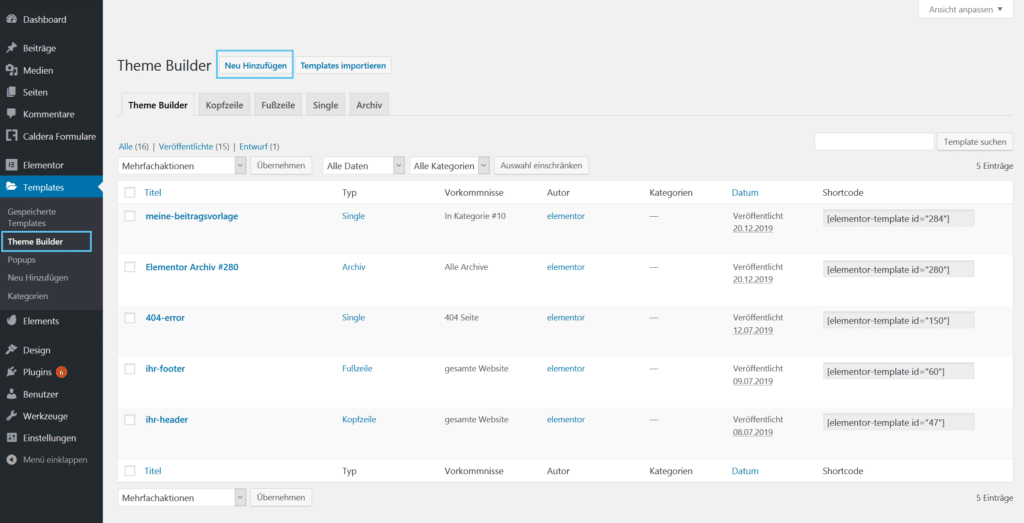
Beginnen wir nun mit der eigentlichen Arbeit, im ersten Schritt werden wir eine Kopfzeile zu unserer Webseite hinzufügen. Navigiere in deinem WordPress-Backend zu “Template” > “Theme Builder”.
Header – Kopfzeile hinzufügen
Footer – Fußzeile hinzufügen
Um eine Fußzeile in Elementor hinzuzufügen, gehst du genau so vor wie bei der Kopfzeile. Diesmal wählst du im Theme-Builder “Footer” aus.
404 – Fehlerseite hinzufügen
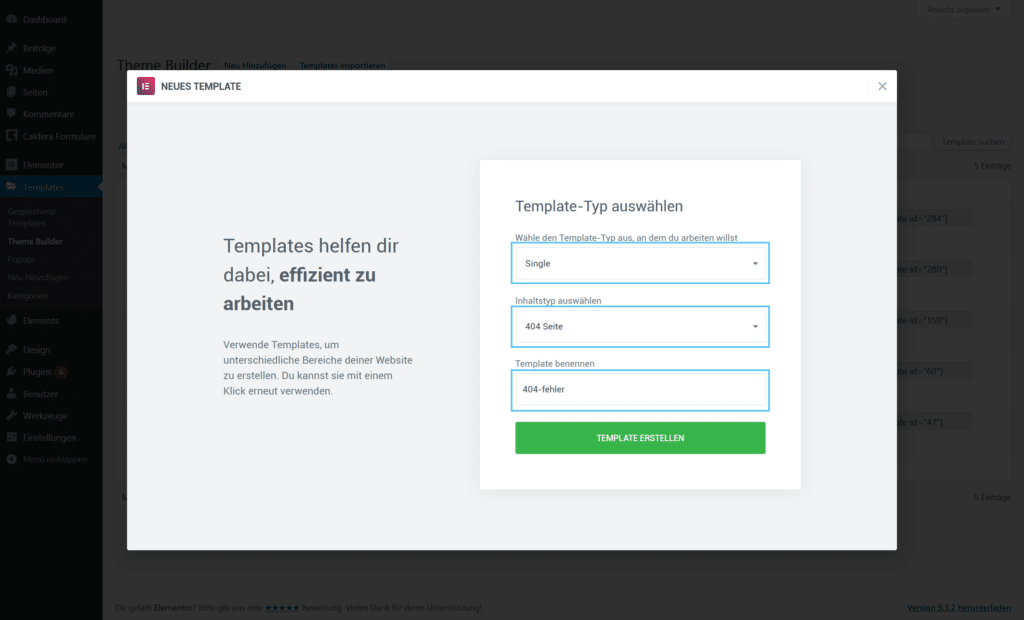
Wie bei deiner Kopf- und Fußzeile, navigierst du in deinem WordPress-Backend zu “Templates” > “Theme Builder” > “Neu Hinzufügen”.

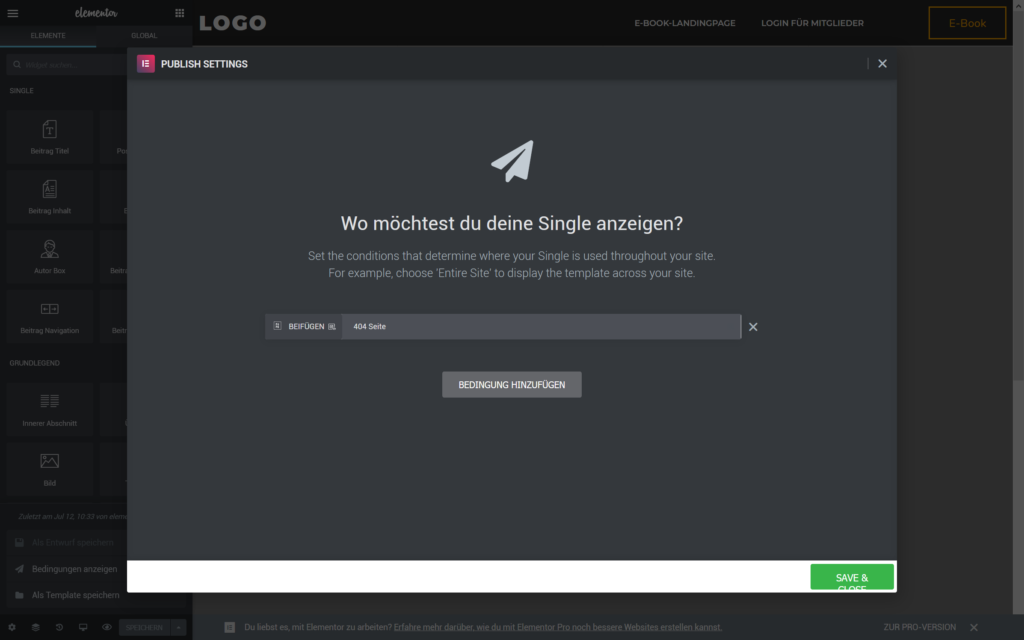
Wähle “Single” > “404 Seite” und vergebe einen internen Template-Namen.

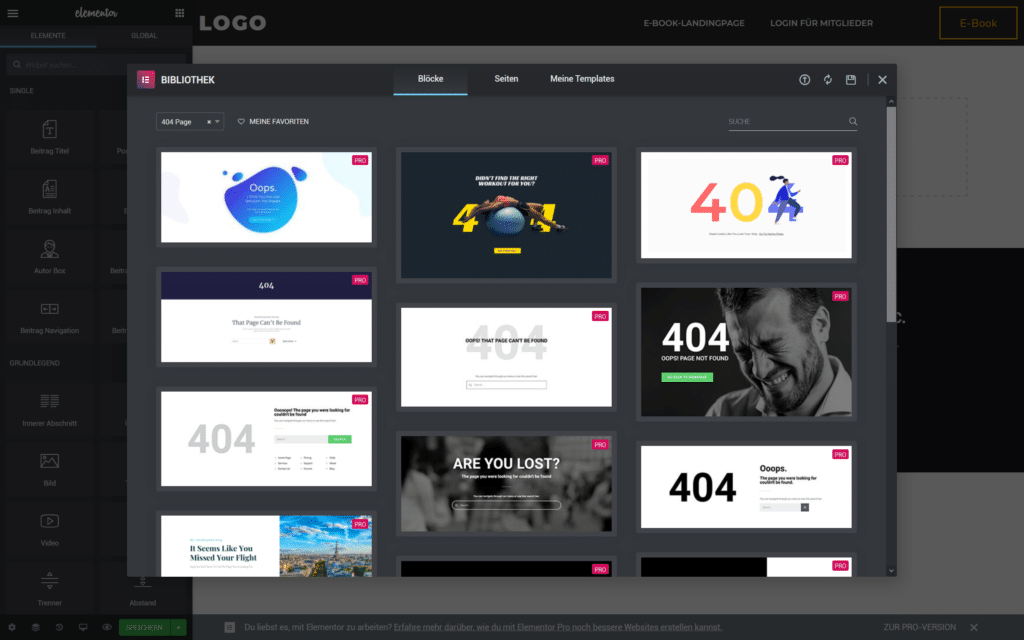
Wähle ein Template oder erstelle eine neue Seite. Gestalte deine Fehlerseite nach deinen Vorstellungen.

Nachdem ersten Speichern deiner Seite, wirst du nach den Bedingungen für deine Fehlerseite gefragt. Wähle hier “Beifügen” aus. Bestätige im Anschluss deine Arbeit mit einem klick auf “Save & close”.

Popup – hinzufügen
Ein Popup fügst du hinzu, indem du in deinem WordPress-Backend unter “Templates” > “Popup” > “Neu hinzufügen” auswählst. Alles was du über Popups wissen musst, erfährst du in diesem Beitrag: Das musst du über Popups in Elementor Wissen.
Fazit
Mit dem Theme Builder von Elementor ist eine Kopfzeile schnell und einfach erstellt. Der Rest hängt ganz von deinen Design-Vorstellungen ab.